The world of CMS has gotten very complicated. There are several different CMS architectures and products available, along with a million vendors convincing you theirs is by far the best. To help you cut through all the clutter, we’ve explained the differences between the three main types of CMS platforms: coupled, decoupled, and headless, as well as the pros and cons of each of these different variations of CMS architecture.
But when deciding which CMS architecture is the best match for your business, it’s important to review and clearly define your expectations for content creation and delivery, development and publishing speeds, and integration with your existing tech stack. Regardless if you select headless or decoupled architecture, making the choice to migrate off of a legacy system and onto a modern CMS will have endless benefits for your business.
Content creation and delivery
Remember, content is only as good as your ability to distribute it in a meaningful way to your audience. If you’re a high volume publisher looking to push multimedia content across any and all channels, it’s important to go with the CMS architecture that will not hinder how you create content and deliver great digital experiences. Using a CMS with an architecture that enables you to deliver personalized digital experiences in your audience’s preferred delivery mediums is essential to developing a healthy, active relationship with those you’re communicating with.
Development and publishing speeds
If you’re looking to future-proof your business, you should seek out an architecture that promotes speed, agility, and interoperability. The ideal solution will streamline your publishing processes and empower your editorial team to adapt to any changes in audience behavior. It will also provide a low-code, flexible, extensible platform for your development team to continue to build upon.
On the client-side, speed is an essential ingredient in keeping users active—because we all know no one likes waiting for a site to load. And during peak load times, scalability without performance degradation can also play a big part in how your audience interacts with your site.
Integrating with existing systems
You should not have to adjust your processes and systems to fit your CMS. Rather, the CMS you choose should fit seamlessly into your infrastructure by extending and embracing your systems, with minimal (if any) downtime. Whether it’s your content syndication systems, site analytics, or the tools your marketing department depends on, the ability to easily connect existing workflows and systems to your CMS can make or break implementation timelines.
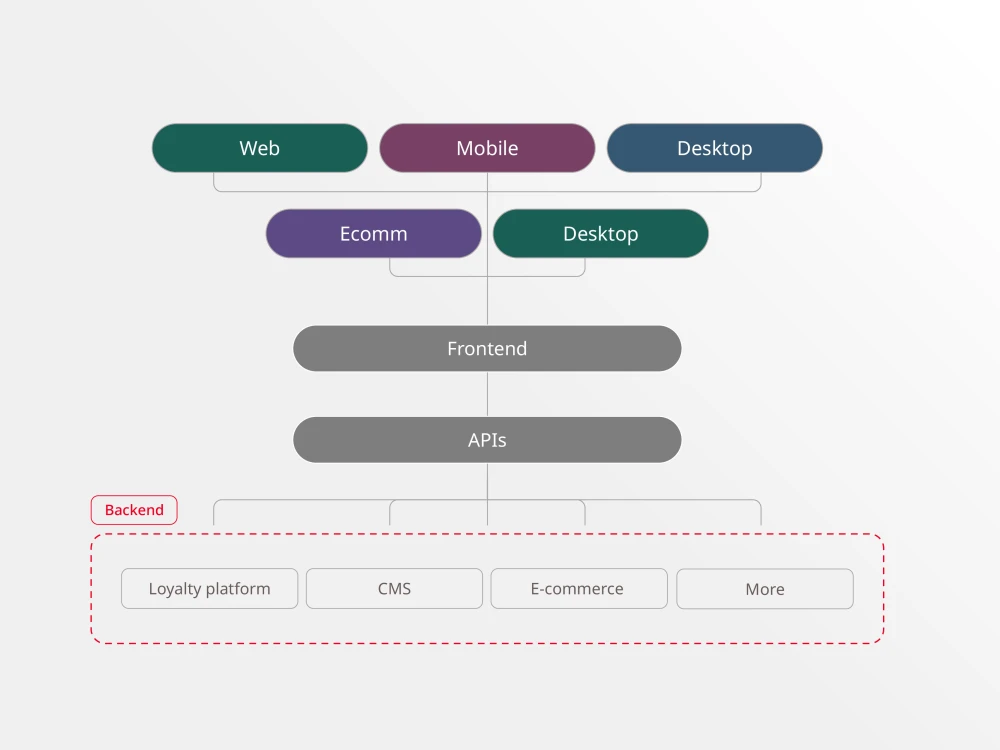
Brightspot’s CMS architecture
We built Brightspot to work for our clients’ unique needs. Brightspot is front-end agnostic, and can operate as a decoupled or headless CMS—depending upon what works best for each individual customer. As a result, on the back end Brightspot offers:
For content publishers:
- Faster, easier publishing: With best-in-class editorial tools and robust admin features, Brightspot gives your team the ability to create and distribute the content your audience craves more seamlessly than ever before.
- Multi-channel delivery: Because both headless and decoupled architectures deliver content via a web service or API, your CMS can push content to any channel or device within the internet of things. This makes it possible to keep up with your users now and wherever they go in the future.
- Increased Control: By being front-end agnostic, Brightspot gives you full control over how and where your content will appear.
For developers:
- Cleaner code: Brightspot’s decoupled and headless architecture helps prevent developers from making a mess within the front-end and back-end code. This sets development teams up for long-term success because the architecture is more sustainable.
- Easy code navigation. After the initial website build, we typically transfer maintenance to our clients’ development teams. Because Brightspot’s code is cleaner, development teams have a much easier time navigating and finding the code they need to access or change.
- Easy testing: Brightspot’s architecture enables easier front-end and back-end testing because the two systems are separate and can be worked on in parallel. Testing and remedying bugs, completing QA tests, and testing designs is all simpler.
- Greater agility: Brightspot enables development teams to operate with agility and scale. Thanks to cleaner code and easier testing, development teams can better hire for specific skill sets in order to scale the development of digital experiences.
- Enhanced security with seamless integrations: Brightspot has a constantly growing library of enterprise plugins that integrate with solutions such as Salesforce, Google Analytics, OVP’s and more. These well-established integrations are a core part of Brightspot’s architecture. They provide the underlying connectivity to other systems and enterprise plugins, and can be customized to suit specific customer needs.
When searching for a new CMS, it’s important to find a vendor that values your success, works hard to understand your needs, and customizes and deploys the solution that works best for your business. That solution should not limit or get in the way of delivering great digital experiences to your target audiences, but should fully enable those experiences and be adaptable enough to grow with your business.