Welcome to Brightspot’s Developer Portal
Your central hub of developer resources for quickly building great digital experiences with Brightspot. Explore tutorials, documentation, and code examples and connect with other developers building with Brightspot.
Getting started
Documentation, blogs and other resources to get you started with developing on the Brightspot platform.
Learn key development concepts needed to build scalable content management applications with Brightspot.
Stay informed on the latest tech features and new developments in our tech blog.
Ask questions and engage with other developers building content management system applications on Brightspot.
Submit tickets and get help in our Support Portal if you are an existing customer.
Review what is included in the latest Brightspot releases.
Explore how Brightspot customers are extending the platform.
Popular topics
Explore code examples, tutorials, and community questions about some of the most popular development topics related to Brightspot development.
Our GraphQL plugin allows access to data stored in your Brightspot instance over HTTP in compliance with the GraphQL specification.
Customize the themes that come with the platform’s front end, and work with Styleguide, Brightspot’s development environment for creating themes.
The comprehensive framework for data modeling and access used by Brightspot.
Platform extensions
Platform extensions are a repeatable and scalable library of modular features that can be easily added to your Brightspot instance to enhance future projects.
Brightspot’s Redirect Importer boosts productivity by eliminating the need to individually key redirects in the Vanity URL Redirect form. You prepare a Google Sheet with all the redirects, and import the sheet directly into Brightspot.
Brightspot’s dynamic taxonomy gives administrators control over the dynamic tag categories from which editors can select dynamic tags, based on an asset’s content type.
Brightspot provides a review-cycle utility that reminds editors to review specific assets at fixed intervals. During a review, an editor creates a revision, modifies the revision, and finally publishes the revision.
With Dynamic Modules, curated style groups are associated with content types and presented in an intuitive folder structure. This association ensures editors can easily apply a module to a given asset.
Explore the latest trends in website development, CMS technology, digital security and advances across the spectrum of software to manage, extend and manage a modern tech stack.
Tutorials
Learn something new by following along with our hands-on tutorials.
Helpful tips and comprehensive exercises to get up and running with Brightspot’s front-end developer tool, Styleguide.
Creating endpoints with for different use cases, both programmatically and using the Brightspot UI.
A comprehensive tutorial covering front-end field creation for developers.
Learn to programmatically create a GraphQL endpoint so that an administrator can manage it later.
Popular Questions
Frequently asked questions from the Brightspot development community.
When referencing assets in Handlebars we would recommend using the CDN helper...Read more
Here is some documentation to support the setting of responsive images... Read more
Brightspot uses the Simple Logging Facade for Java... Read more
Various versions of Node are compatible with the Styleguide, up to the latest, but other items need to be adjusted to complete the compatibility... Read more
Brightspot has a custom implementation of GraphQL. Here is the maven definition... Read more
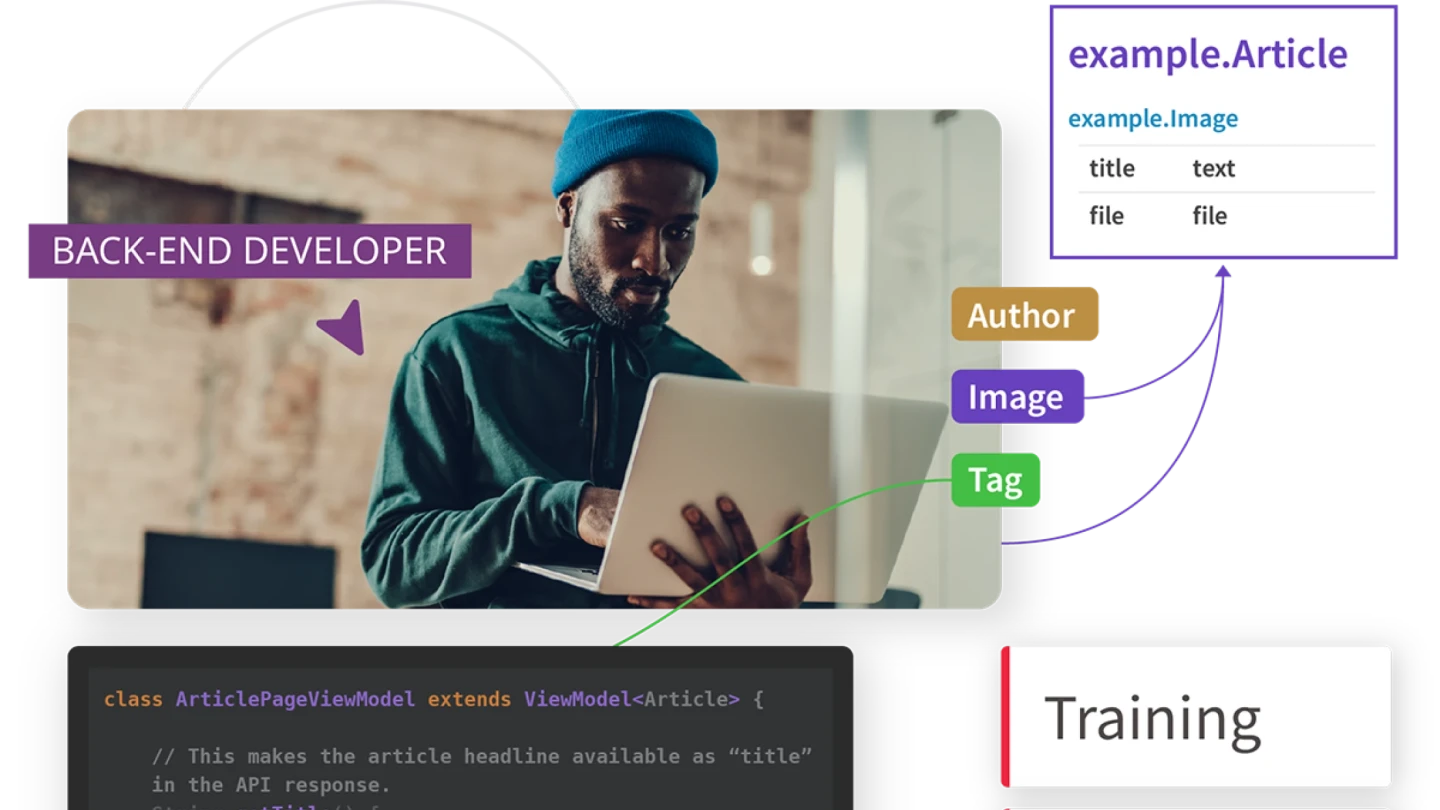
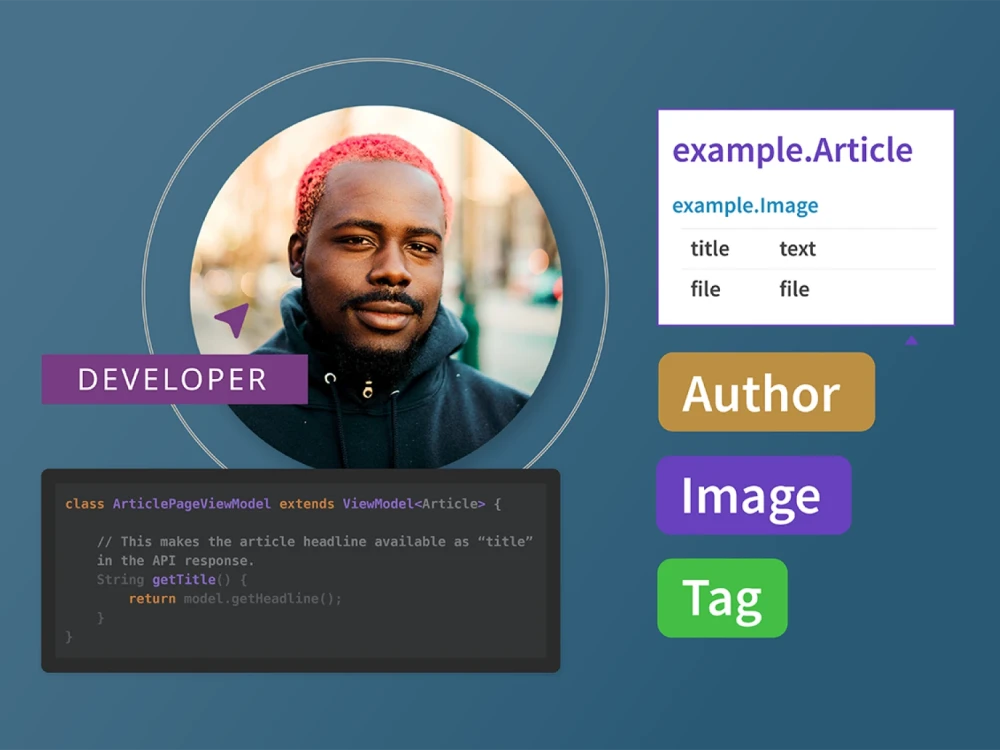
Learn the core principles of Brightspot development with this self-paced course covering back-end and front-end fundamentals. Through video walkthroughs and hands-on exercises, you’ll build essential skills in data models, theming, debugging and more — available anytime in Brightspot Academy.
Access to Brightspot Academy is included for all customers. To get started, reach out to your relationship manager to request an Enrollment Key for your organization. This key can be used to self-enroll in Brightspot Academy and take courses on-demand. New content is added and existing courses are updated on a regular basis.
Access to Brightspot Academy is included for all customers. To get started, reach out to your relationship manager to request an Enrollment Key for your organization. This key can be used to self-enroll in Brightspot Academy and take courses on-demand. New content is added and existing courses are updated on a regular basis.