Immersive content experiences in minutes
Create sites and pages that are visually stunning, easy to navigate, simple to create and effortless to update. Engage new audiences and keep them coming back.
Deliver diverse front-end content experiences — from primary brand sites to campaign microsites and intranets.
The best part? Any user can create a delightful content experience in mere minutes, without the help of a developer.
The best part? Any user can create a delightful content experience in mere minutes, without the help of a developer.
Faster time to market
Pre-built templates accelerate content and site creation for rapid launches.
Scale and adapt
Hybrid architecture allows you to build headless, de-coupled, or a hybrid of both.
Empowered collaboration
Non-technical users can independently manage and create layouts, without help from IT.
Amplify your brand and drive results
From creative strategy to design and development, get the look-and-feel you want for your site with or without developers.
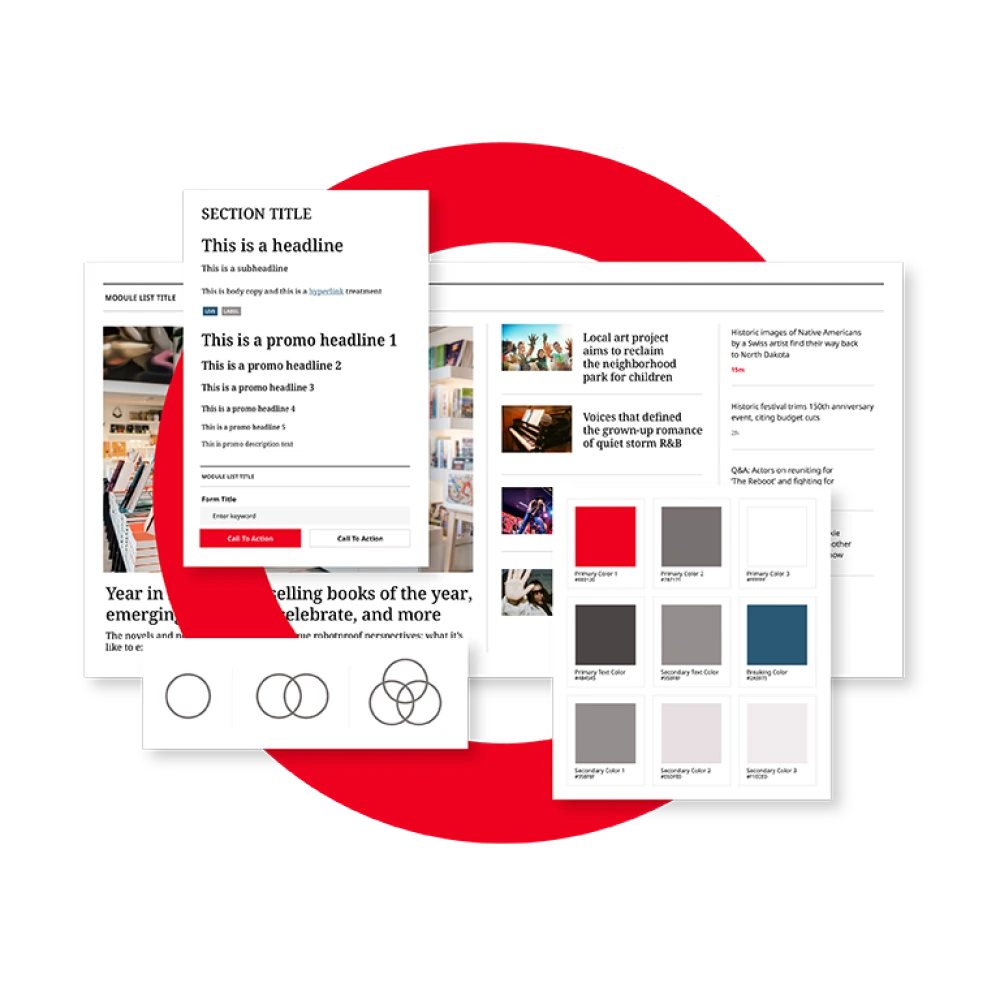
Your site, your way
The Brightspot Design System is powerful and ready for new customers to use, however you want to use it — “no code”, “low code” or as a starting point for a fully custom design.
Choose layouts, colors, styles, fonts and other dDesign attributes directly within the Brightspot CMS, no designers or code required at all. Create and launch new content in minutes or hours, not weeks or months.
Extend Brightspot’s Design System with industry-standard, low-code CSS, JavaScript and Handlebars templates to create the specific presentation layer you want, without the time and expense you don’t.
Utilize a design team (yours, ours or anyone else’s) to create a professional software project with a fully custom presentation layer, free from limitations, in a fraction of the time and cost of other platforms.
Related front-end design resources
With hundreds of pre-built templates, styles, behaviors and interactions, new Brightspot customers can get started on day one.
Learn how the Hallmark Channel’s website redesign allowed the beloved creator of holiday cheer to create a more holistic viewer experience.