The Whole Foods challenge
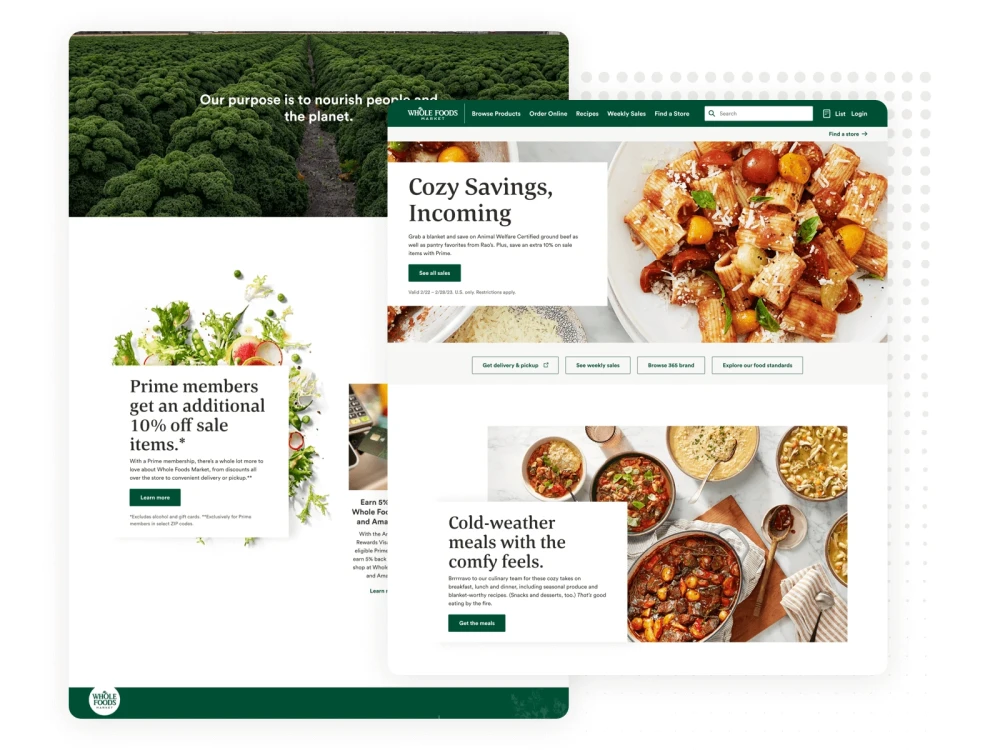
A huge name in the move to enjoying high-quality natural and organic foods, Texas-based Whole Foods has more than 500 stores. The company, which became part of Amazon in 2017, offers a wide range of organic food information, recipes and healthier lifestyle suggestions on its main website, WholeFoodsMarket.com.
Post-acquisition, a challenge emerged: While Whole Foods now had access to the best e-commerce engine on the planet, how could they ensure their content maintained a connection and brand identity with home shoppers?
The Brightspot solution for Whole Foods
The dedicated internal Whole Foods content team decided that a new way of serving content was needed. They wanted to keep control in-house but to seamlessly integrate with Amazon’s powerful back end.
By definition, the answer needed to be headless. The solution also needed to have strong editorial controls, so that all content could be guaranteed as adhering to Whole Foods’ brand values and messaging.
The outcome for Whole Foods
The organic and health-food giant found the answer in the cloud-hosted version of Brightspot. Extensive use of Brightspot’s application programming interfaces (APIs) and tight integration with its GraphQL framework reassured the team that they could easily move between both its own CMS and its new parent’s technology resources.
Even better, Brightspot embedded team members with the Whole Foods CMS team, who were able to quickly cut custom code that delivered much more powerful prepublish preview and content authorization functionality than Whole Foods’ editors had ever had before.
Again, GraphQL proved important, enabling Whole Foods to push any and all metadata to exactly where it needed to be.
Whole Foods got a solution that gave them control and flexibility over its content, while enabling them to work in tandem with Amazon’s e-commerce platform. It has proved to be a recipe for success for everyone.