Adding language menus
Publications that deliver content in multiple locales often add a language menu in the header. Visitors can use the language menu to view content in different locales.
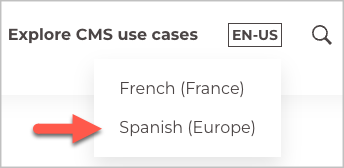
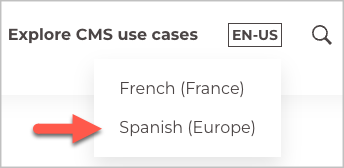
Language menus have the following components:
- A language code, indicating the locale of the asset currently in the browser
- A menu of language display names, indicating the other languages in which you publish content
- Links in the menu of display names


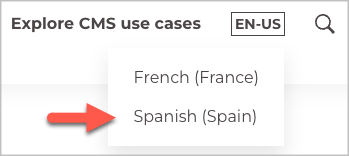
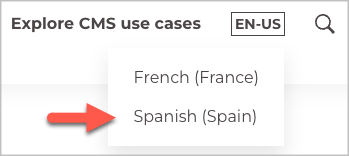
Referring to the previous illustration—
- The current asset in the browser is published in the English (United States) locale, so the language code is
EN-US. - Assets are available in two other locales: French (France) and Spanish (Spain).
- Each locale has a link, typically to the home page of the localized site. For example, clicking
French (France)loads a pagefr.brightspot.com, and clickingSpanish (Spain)loads a pagebrightspot.com/es.
You can customize the text appearing in the language code and the display names.


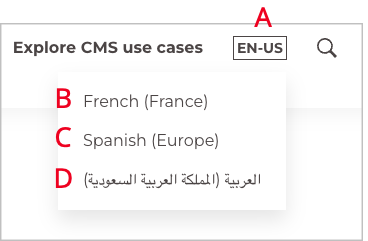
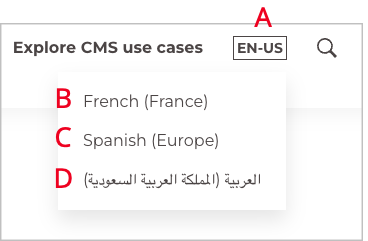
Referring to the previous illustration—
- A—Language code of the asset currently loaded in the browser.
- B—Standard locale provided by your version of Brightspot. For recent versions of Brightspot, you can view the standard locales in JDK 11 Supported Locales.
- C—Customized locale. This feature is useful if you publish content in a locale that is unique to your audience, or is a combination of the standard locales.
- D—Localized locale. This feature is useful if the visitor is not familiar with the standard locales, or is not familiar with Latin characters.
To create a language menu:
- Click > Admin > Sites & Settings.
- Select the site for which you want to configure a language menu, or select Global to configure a language menu for all sites.
- From the Front-End tab, expand the Layout cluster.
- Under Language Menu, click to display the content picker.
- Under Create, select Auto Language Menu, and then click New.
- In the Internal Name field, enter an internal name. Brightspot uses this name in selection fields.
To add a language to the list of available languages, and to configure the link for each language, do the following:
- Under the Defaults field, click .
- From the Locale list, select a locale you want to include in the language menu.
- From the Link list, select the internal or external asset the visitor sees after clicking the language.
- To customize the language code or display name, do the following:
- Under Locale Display Name Overrides, click .
- From the Locale list, select the locale whose code you want to customize.
In the Language Code Override field, enter a customized language code (see
Ain the illustration "Front-end language menu (customized locales)," above; if you don't enter an override, the rendered language code is the locale of the current asset).
 Using a default language code
Using a default language code
 Rendered language code (default)
Rendered language code (default)
 Configuring a language code override
Configuring a language code override
 Rendered language code (overridden)
Rendered language code (overridden)In the Display Name Override field, enter a customized display name (if you do not enter an override, the rendered display name is the English version of a country-region pair).

 Using a default language display name
Using a default language display name
 Rendered language display name (default)
Rendered language display name (default)
 Configuring a language display name override
Configuring a language display name override
 Rendered language display name (overridden)
Rendered language display name (overridden)
- To localize the display names to the current asset's locale, toggle on Localize Display Names. (For example, if you toggle this on, the display name for Arabic (Saudi Arabia) is العربية (المملكة العربية السعودية)). This setting has no effect if you entered an override display name in step 8.
- Click Save.
- Click Back.
- In the content picker, click the language menu you just configured.
- In the Edit Global or Edit Site widget, click Save.