Content edit form hierarchy
Brightspot generates default content edit forms based on the fields in the underlying content type. For example, if an article has fields for headline, author, body, and image, the default content edit form for articles displays those four fields. Whenever you create a new article, you see the default content edit form.
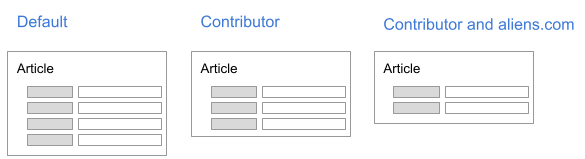
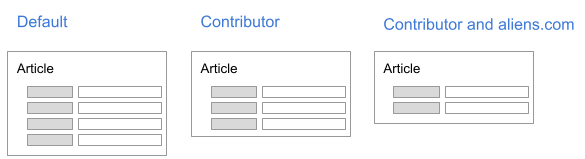
You can display different versions of content edit forms based on an editor’s role or role-site combination. Referring to the following diagram, when creating a new article—
- An editor not assigned to any role sees the form’s default version with four fields.
- An editor assigned to the role Contributor sees the version with three fields.
- An editor assigned to the role Contributor and working on the site aliens.com sees the version with two fields.


The following sections describe how to create custom content edit forms and then assign them to roles and role-site combinations.
Previous Topic
References widget
Next Topic
Creating associated content