Creating a custom site widget
This topic explains how to create a custom site widget in Brightspot.
To create a custom site widget:
Click > Admin > Users & Roles. The Content Forms widget is displayed on the left side of the page.


From the drop-down list, do one of the following:
- Select Global to customize the Edit Global widget.
- Select Site to customize the New Site and Edit Site widgets.
Click New.


- In the Name field, type a name for the widget.
- From the Scope list, select Global. (This setting overrides the default site widget with the custom site widget.)
- From the Accesses list, select read or write access for all tabs and fields on the widget. (This setting applies to the entire widget; you can override this setting at the tab and field levels in the following steps.)
Show, hide, and reorder items by doing the following:
- Hide a visible tab by dragging it to the Hidden Items list. (Don’t hide tabs containing fields that are required in the default site widget.)
- Show a hidden tab by dragging it to the Visible Items list.
- Reorder the visible tabs by dragging them to the required position.
To add a new tab to the widget, do the following:
- Under Visible Items, click and select Tab.
- In the Name field, type a name for the tab.
- From the Access list, select one of the access options.
- Repeat steps a–c to add additional tabs.
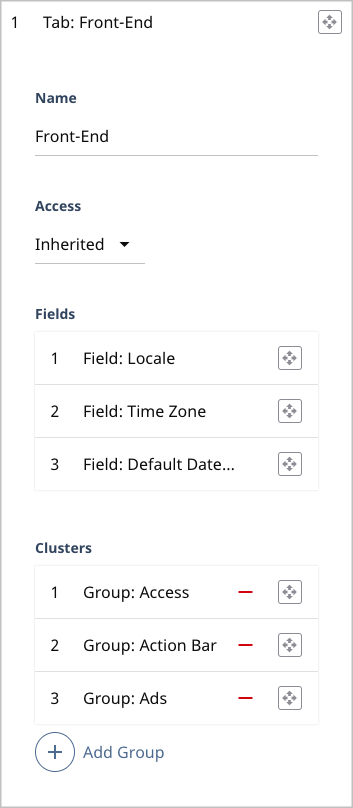
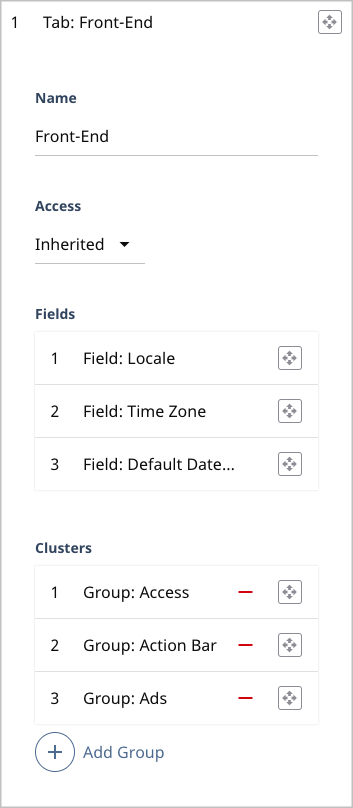
To customize a tab and its fields, do the following:
Click the tab field to expand it.


- In the Name field, type a name for the tab.
- From the Access list, select one of the access options.
- To hide a visible field, drag it to the Hidden Items list. (Don’t hide a field that is required in the default site widget.)
- To show a hidden field, drag it to the Visible Items list.
- To reorder visible items, drag them to the required position.
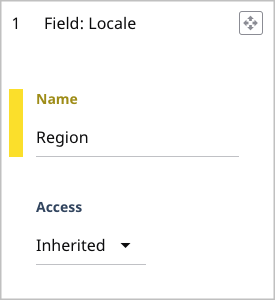
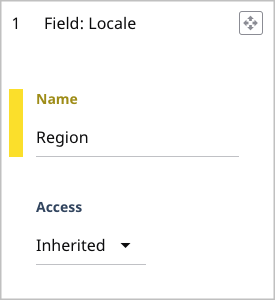
To change a field’s name or access level, do the following:
Click the field.


- In the Name field, type a name for the field.
- From the Access list, select one of the access options.
Group fields within the tab by doing the following:
Under Clusters, click Add Group.


- In the Name field, type a name for the group.
- From the Access list, select one of the access options.
- From the Fields list, drag fields into the group and in the desired order.
- Click Save.
Brightspot saves the custom site widget, and the widget appears in the Content Forms widget. In addition, administrators use this widget when configuring the Global site or other sites.