Creating a site
There are two types of sites in Brightspot, Global and just regular sites.
The Global site has settings that are cascaded down to your "regular" sites. Whereas, your regular sites have settings that only apply to them. You can create as many regular sites as you need with Brightspot.
Being able to publish to multiple sites gives you incredible flexibility. For example, if you are publishing to a site for a special event such as the Special Olympics, create a Special Olympics site. If you are publishing to a site that renders in French, create a french site. This topic discusses how to create those "other" sites (not Global).
Before you create a site, it is a great idea to review the global settings in Global site settings, and try to use as many of the defaults as possible. Remember, these settings cascade down, so using the global settings reduces the maintenance effort on each of your site’s configurations.
To create a site:
- Click > Admin > Sites & Settings.
- In the Sites widget, click New Site.
- Using the options below, select the tab to view and configure the settings for your site.
- Click Save.
Site settings—Main tab
| Field | Description |
|---|---|
| Name | Enter the site's name. The site's name appears in several widgets throughout Brightspot.  Site name in Brightspot widgets
|
| SEO Display Name | Appends this value in the <title> tag to the asset's title. This is also the value used for the OpenGraph site name which appears in objects such as Slack snippets. For example, if you have an article Benefits of GraphQL, and in this field you add GraphQL API Site, then the title tag is <title>Benefits of GraphQL - GraphQL API Site</title>. |
| URLs | List of URLs that prefix all pages in this site. truncates any trailing slashes. For example, an entry https://www.example.com in this list creates URLs of the form https://www.example.com/example-page.For details, see Site URLs. |
| Basic HTTP Authentication | Configure an HTTP authentication challenge that an editor must pass to log in to Brightspot, similar to the following:  HTTP authentication challenge
|
| Theme | Select the default theme for all sites. You can override this setting at the site level. For more information about themes, see Theme management. |
Site settings—Front-End tab
| Field | Description |
|---|---|
| Dynamic List Module Cache Seconds | Enter the number of seconds Brightspot waits before updating the assets in a dynamic list. |
| Logos & Icons | |
| Logo | Upload or link to your site’s logo. The logo typically appears in the top-left corner of each published page.  Site logo on published page
|
| News Publisher Logo | Renders a site logo that complies with width and height restrictions for AMP. |
| Default Promo Image | Sets the default image that appears when the site is used as a promo. |
| Favicon | Site’s favicon appearing in browsers and some mobile apps. Use .png or .jpg files. |
| Favicon Ico | Site’s favicon appearing in browsers and some mobile apps. Use .ico files. |
| Layout | |
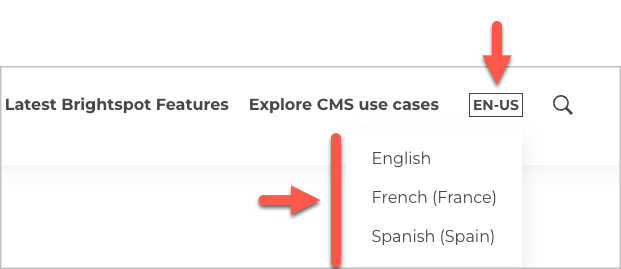
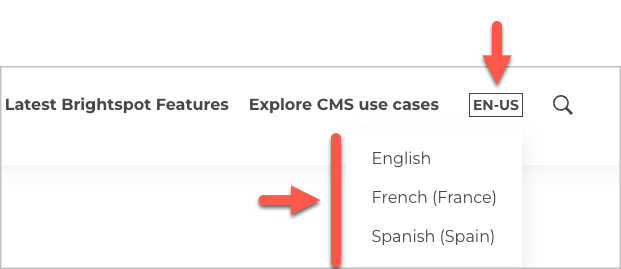
| Language Menu | Configure a menu containing a list of languages and associated links. Visitors select from this menu to view the site in different languages.  Language menu showing available locales
|
| Hat | Select an existing hat or create a new one. For information about creating a hat, see Creating a hat. |
| Navigation | Select an existing navigation or create a new one. For more information about creating a navigation, see Creating a navigation. |
| Banner | Select a layout option for placing a breaking news banner on your site. See Applying a breaking news banner for more information. |
| Footer | Select an existing footer or create a new one. For more information about creating a footer, see Creating a footer. |
| Above | Configure content appearing in the Above block on all pages across all sites. For more information, see Above, Aside, and Below layout blocks. |
| Aside | Configure content appearing in the Aside block on all pages across all sites. For more information, see Above, Aside, and Below layout blocks. |
| Below | Configure content appearing in the Below block on all pages across all sites. For more information, see Above, Aside, and Below layout blocks. |
| Search Page | Configure a page that lists results when a visitor searches for content. For information about creating a search page, see Search results. |
| Type Specific Overrides | |
| Type Specific Landing Page Content | Allows you to separately configure the layout of various landing pages. For example, your site displays a list of quotes on every landing page; however, for blog landing pages, you want to include a list of promos after the quote list. This field allows you to specify that you want to include additional assets (in this case, a list of promos) before, after, or instead of the content that is already configured on any given landing page (in this case, a list of quotes). |
| Type Specific Overrides | Configure logos, icons, and layouts applicable to specific content types. Configurations in these fields override settings in the Logos & Icons and Layouts clusters. |
| Action Bar | |
| Default Action Bar | Configure the site’s default action bar. Appears on all of the site’s assets unless overridden for a content type. For information about creating an action bar, see Creating an action bar. |
| Type Specific Overrides | Configure action bars applicable to specific content types for a site. Overrides Default Action Bar. For information about creating an action bar, see Creating an action bar. |
| Ads | |
| Disable Ads Parameter Value | Value in a query string that blocks an ad feed. |
| AMP | |
| Enabled | Enables AMP on this site. For details, see AMP. |
| Types | Content types for which you want AMP available. |
| Authentication/Authorization | |
| Authentication Settings | Select the settings you configured to authenticate visitors. For details, see Understanding authentication and authorization in Brightspot. |
| Authorization Settings | Select the settings you configured to authorize visitors. For details, see Understanding authentication and authorization in Brightspot. |
| Commenting | |
| Commenting Services | Configure a commenting services, such as Coral and Disqus, through which visitors can post comments to a site's assets. |
| Content Discovery | |
| Front-End Accessible Sites | Select the sites to which you want the current site's assets be available in dynamic results. For example, if the current site is Brightspot, and you select Example in this field, then a dynamically populated module on the Example site can include assets from the Brightspot site. |
| Entitlements | |
| Entitlement Service | Configure a service that manages entitlements to your site's assets. |
| Error | |
| Error Handlers | List of HTTP error or status codes and associated pages that visitors receive. For more information, see Configuring error responses. |
| Form CAPTCHA | |
| Provider | Configuration for adding a reCAPTCHA control on forms. For more information, see Configuring Google reCAPTCHA. |
| Injection | |
| Disable All Injection | Toggle on to disable all ad injection on your site. |
| Injection profiles | Select the ad injection profile to use on your site. See Injecting ads into a listicle for more information on setting up ad injection. |
| JSON-LD | |
| Organization | Select the organization to enable JSON-LD on your site. See Configuring JSON-LD generation for more information. |
| Localization | |
| Locale Provider | Select the level in the content hierarchy that provides the requested language for an asset.
http://example.com/soccer_es. If Locale Provider is—
|
| Open Graph | |
| Default Open Graph Image | Select the image to appear in social networks when an asset is shared. |
| Permalinks | |
| Permalink Rule Overrides | Configure how Brightspot generates permalinks for a content type. For each content type, you can configure one of the following rules:
|
| Podcast Providers | |
| Providers | Configure podcast providers and their associated domain names. |
| Read Time | |
| Disable Read Time in Byline | Toggle on to remove the 'Read Time' component from the byline of supported content types |
| RSS Feed | |
| RSS Validation Disabled Types | Select content types for which RSS validation is disabled. |
| Disable RSS Validation | If toggled on, disables RSS validation for all content types. |
| RSS Settings | |
| Disable Feed | If toggled on—
|
| Copyright | Enter the copyright notice appearing in the feed’s copyright tag, which not all RSS readers display. |
| Default To Atom Auto Detect | If toggled on, the feed is a discoverable Atom feed. If toggled off, the feed is a discoverable RSS feed. |
| Type Specific Feed Overrides | Configure feeds for specific content types. For homepages, pages, sections, and tags, you can configure the following:
|
| SEO | |
| robots.txt | Compose lines to include in the site’s robots.txt file.For detailed information about what you can include in this file, see Robots.txt Specifications. |
| Sitemap Settings | |
| Sitemap Types | Select the type of site map (Standard, News, or Video). Through these various supported sitemap formats, provides additional information about your images, videos, and news content to search engines. |
| News Sitemap Name | Enter the name for your news sitemap. |
| Sitemap Default URL | The default URL used to build the links within the sitemaps. recommends that this be set to your public facing domain that you want search engines to crawl and index. Defaults to the site's current URL. For details on submitting a sitemap to Google, see Submit your sitemap to Google. |
| Social | |
| Facebook Username | Enter the username associated with the author's Facebook account. |
| Instagram Username | Enter the username associated with the author's Instagram account. |
| LinkedIn Entity | Select one of the following options:
|
| Pinterest Username | Enter the username associated with the author's Pinterest account. |
| TikTok Username | Enter the username associated with the author's TikTok account. |
| Tumblr Username | Enter the username associated with the author's Tumblr account. |
| X (Twitter) Username | Enter the username associated with the author's X (Twitter) account. |
| YouTube Entity | Select one of the following options:
|
| Sponsored Content | |
| Sponsored Content Meaning Link | Configure the default link for sponsored content. When clicking on a sponsored-content link, the visitor sees this page. You can override this link at the asset level. |
| Sponsor Display Text | Enter the phrase that introduces the site's sponsor. For example, "Sponsored by ". |
| Tag Manager | |
| Tag Manager | Select the tag manager service to be used on your site. For an example, see Google Tag Manager. |
| Advanced | |
| Time Zone | Select the time zone used to compute the published time as reported in some tags. For example, your Brightspot server is in New York, and you publish an asset at 9:00 AM. In addition, you set this field to Europe/London. In this case, Brightspot renders <meta property="article:published_time" content="2021-03-29T14:00:00.000">, indicating the asset was published at 2:00 PM. |
| Browser Config | Compose the browserconfig file delivered to clients from this site.For information about how to compose this file, see Browser configuration schema reference. |
| Web App Manifest | Configure the web app manifest delivered to clients from this site. For information about how to compose this file, see Web app manifests. |
| Custom Scripts And Styles | Configure HTML elements added to the <head> element, in addition to what is configured in the site's theme. You can send different elements by filtering on HTTP method, URL pattern, and content type. For information about configuring response headers, see Working with custom <head> elements. |
| Custom Response Headers | Configure response headers sent to clients in addition to what is configured for the server and Brightspot. You can send different response headers by filtering on HTTP method, URL pattern, and content type. For information about configuring response headers, see Working with response headers. |
| Body Elements | Use this field to add custom JavaScript and HTML resources to certain pages within your site. |
| Strip Query String From Directory Redirects | A client’s request for a resource may trigger a redirect to a different directory. Toggle on this field if you want to strip the query string from the request before the server performs the redirect. |
Site Settings—Integrations tab
Site settings—CMS tab
| Field | Description |
|---|---|
| CMS Logo | Sets the logo that replaces the hyperlinked site name in the left of the header. For details, see Logo. |
| Preview URL | Sets the URL to be used when previewing assets. |
| Site Category | Assigns the current site to a specified site category. For details, see Creating site categories. |
| After-Save Events | |
| After Save Events Configuration | Configure actions Brightspot performs after saving an asset, such as submitting the asset to Apple News. For additional information, see Configuring after-save events in Apple News. |
| Assignment Desk | |
| Content Types | Select the content types to be used by Assignment Desk. See Configuring content types and assignment types for more information. |
| Default Assignment Type | Select the default assignment type to be assigned whenever a new assignment is created. It can be modified if needed. See Configuring content types and assignment types for more information. |
| Broadcast | |
| Broadcast Message | Configure a message appearing on top of the header.  Broadcast message
|
| Broadcast Expiration | Select the date and time when broadcast message expires. If blank, broadcast message has no expiration. |
| Content Discovery | |
| All Sites Accessible | Makes assets from all other sites accessible to the current site in search. For example, the current site is Brightspot. There are three other sites: Example, GraphQL, and Editing Site. Toggling this setting makes all assets from these three sites accessible to editors working in the Brightspot site.For details, see Enabling asset sharing between sites. |
| Accessible Sites | Makes assets from specified sites accessible to the current site in search. For example, the current site is Brightspot. There are three other sites: Example, GraphQL, and Editing Site. Selecting GraphQL and Editing Site in this field makes all assets from those two sites accessible to editors working in the Brightspot site.For details, see Enabling asset sharing between sites. Will be overriden by All Sites Accessible field, if enabled. |
| Sites With Read Access | Permits other sites to read the current site's assets without having to switch to the current site. For example, the article Benefits of GraphQL is owned by the Brightspot site. Selecting the Example site in this field allows users in the Example site to view Benefits of GraphQL without having to switch to the Brightspot site.For details, see Sites widget. This setting controls which sites can read this site's content. |
| Dashboard | |
| Dashboard | For detailed information, see Dashboards. |
| Resources | Configure a default list of resources for the Resources widget. For detailed information, see Configuring the Resources widget. |
| Quick Start Settings | Configure a list of content types and assets appearing in the Quick Start widget. For detailed information, see Adding, removing, or "favoriting" items in your Quick Start widget. |
| Bulk Upload Settings | Configure the default file type in the Upload Files widget. |
| Localization | |
| Localization Badge Display | Displays locale badges in the following places to indicate the locale when creating new assets:
|
| Available Locales | Locales into which assets in this site can be translated. For information about translating assets, see Sending an asset for translation. |
| Preview | |
| Closed by Default | If toggled on, the preview pane is closed by default. (For mobile devices, preview pane is always closed by default regardless of this setting.) |
| Preview Devices | Configure a list of devices available in the preview pane. If blank, all devices are available. |
| Preview Types | Previews generated by external applications, such as a GraphQL server. |
| Shared Preview Link Expiration | Enter the number of days after which a shared preview expires. See also Setting the preview link expiration at the global site level and Setting the preview link expiration at the individual site level. |
| Quick View | |
| Quick View | Configure the Quick View settings for the site. See Configuring Quick View at the site level for more information. |
| Shelf | |
| Enable Shelf | Toggle on to enable The Shelf on your content edit pages for the types selected. See Working with The Shelf for more information. |
| Type Settings | Select the content types that have access to The Shelf on their content edit pages. |
| Shelf Default Source | Set the option from which The Shelf pulls assets from. |
| Site Copier | |
| Allow Site Copy | Allows you to make a copy of this site. For details, see Copying a site. |
| Style Groups | |
| Curated Style Groups | Configure groups of module styles that editors can apply to multiple assets. For additional information, see Applying a module style. |
| Time Companion Content | |
| Enable Timed Companion Content | Toggle on to enable the use of timed companion content. See Creating companion content for audio or video for more information. |
| Translation | |
| Available Locales | Select locales to which a site's content is translated. |
| Locale Groups | Configure groups of locales. If you translate your content to multiple locales, it may be easier to manage them as a group. |
| Default Service Settings | Configure the default settings for a translation service. You can override these settings for individual translation jobs. (You can also configure default service settings for individual content types.) |
| Type Settings | Configure the default settings for individual content types.
|
| UI | |
| Enable Enhanced SEO UI | Adds additional SEO fields and settings to a content type's SEO tab, it if has one. For details, see Configuring SEO for an asset. |
| Preset Theme | Select one of the themes to use for Brightspot. If you select Custom, you can configure the following colors for individual UI elements:
|
| Appearance | Select the appearance for Brightspot.
|
| Enable Boxed Input | If toggled on, places a border around fields. |
| Enable Compact | If toggled on, displays the content edit form with smaller labels and fields, so more of it appears in your screen without scrolling. |
| Enable Compact Rails | If toggled on, displays widgets in the right and left rails with smaller labels and fields, so more of them appear in your screen without scrolling. |
| Enable High Contrast | If toggled on, displays Brightspot in a high-contrast mode, improving accessibility and ideal when working outside or with strong ambient light. |
| Header Background | Sets the header's background color. |
| Enable Guides | If toggled on, editors can view and edit production guides for content types and their fields. For more information, see Accessing production guides. |
| Enable Pre Publish Actions | If toggled on, Brightspot provides cues for updating an asset's fields (such as promo overrides) before actually publishing the asset. For more information, see Pre-publishing actions. |
| Enable Post Publish Actions | If toggled on, Brightspot provides suggestions for placing assets after they are published. For more information, see Post-publishing actions. |
| Open Post Publish Actions Automatically | If toggled on, Brightspot displays the widget for post-publish actions after the asset is first published. If toggled off, editors can still access post-publish actions by clicking > Post Publish Actions. For more information, see Post-publishing actions. |
| Enable Preview To Edit | Preview to edit allows you to edit assets directly from the preview pane. Select from:
|
| Retain Search Settings | Set to Retain all settings for each content type by default. Select one of the following from the list:
|
| Enable Bulk Scheduling | Select to enable or disable bulk scheduling for the site. See Bulk scheduling for more information. |
| Widgets Watching Filter | Select Enabled to include the watching filter in the search panel's results. Select Disabled to include a watching toggle in the search panel's miscellaneous filters. See Configuring Watch for more information. |
| Watch | |
| Auto Watch User On Publish | Selecting Enabled automatically makes the asset being published a watched asset for the user that performed the publish. |
| Auto Watch User On Update | Selecting Enabled automatically makes the asset being updated a watched asset for the user that performed the update. |
| Advanced | |
| CMS CSS Class | Adds an invisible CSS class that is inserted in the <head> element of the data object model. |
| Always Generate Permalinks | Automatically generates permalinks when creating new assets. The permalinks are not published until the asset is published. |
| Single Generated Permalinks | Forces the generated permalink to replace existing URLs.
Note
This setting is helpful before a site is live, when the URL structure is still being adjusted.
|
| Excluded Classes | Enter the CSS classes to be excluded from the site. |
Site settings—Overrides
| Field | Description |
| Copyright | |
| Content Copyright | Make one of the following selections:
|