Customizing Brightspot's labels
Some of Brightspot's labels are in configuration files. For example, the configuration file SiteDefault_en.properties provides labels appearing in the Sites widget.
Example 1. Configuration file for labels in Sites widget
displayName=Site
global=Global
action.switch=SwitchBrightspot uses the labels when rendering the Sites widget, as described in the following illustration.


Each configuration file's name contains one of the following:
- A code indicating a language and region
- A code indicating only a language
- Neither language nor region code
The following table illustrates file names and the associated language and region.
Table 1. Language and region codes in file names
| File name |
Language code |
Region code |
Language |
Region |
|---|---|---|---|---|
| SiteDefault_en_GB.properties |
en |
GB |
English |
United Kingdom |
| SiteDefault_en.properties |
en |
N/A |
English |
N/A |
| SiteDefault_es_MX.properties |
es |
MX |
Spanish |
Mexico |
| SiteDefault_es.properties |
es |
N/A |
Spanish |
N/A |
For a list of language and region codes, see ISO-3166 Country Codes and ISO-639 Language Codes.
Brightspot retrieves labels based on an editor's locale.
- If an editor selected a locale English (United States), then Brightspot retrieves the labels for the Sites widget using the following priority:
- From the file SiteDefault_en_US.properties. If that file does not exist,
- From the file SiteDefault_en.properties. If that file does not exist,
- From the Brightspot defaults (which are US English).
- If an editor selected a locale Spanish (Mexico), then Brightspot retrieves the labels for the Sites widget using the following priority:
- From the file SiteDefault_es_MX.properties. If that file does not exist,
- From the file SiteDefault_es.properties. If that file does not exist,
- From the Brightspot defaults (which are US English).
(For information about setting a user's locale, see Users.)
You can override the labels appearing in the configuration files to customize the Brightspot experience to your organization's needs (and personality).
To customize labels:
- Acquire from your Brightspot developer the path and name of the file you want to override. Examples of these files are as follows:
- com/psddev/cms/db/SiteDefault_en_US.properties
- com/psddev/cms/tool/content/SitesWidgetDefault_en.properties
- Inside the file, identify the label you want to customize.
- Click > Admin > Sites & Settings > Sites > Global
- From the CMS tab, expand the UI cluster.
Under Localization Bundles, click Add Localization Bundle.


- From the Locale list, select the language and region whose labels you want to customize. The language corresponds to the two-letter code in the file name.
- Under Localizations, click .


- In the Name field, enter the path and filename from step 1 until the word Default. For example, if the developer gave you a path and filename com/psddev/cms/db/SiteDefault_en.properties, enter com/psddev/cms/db/Site.
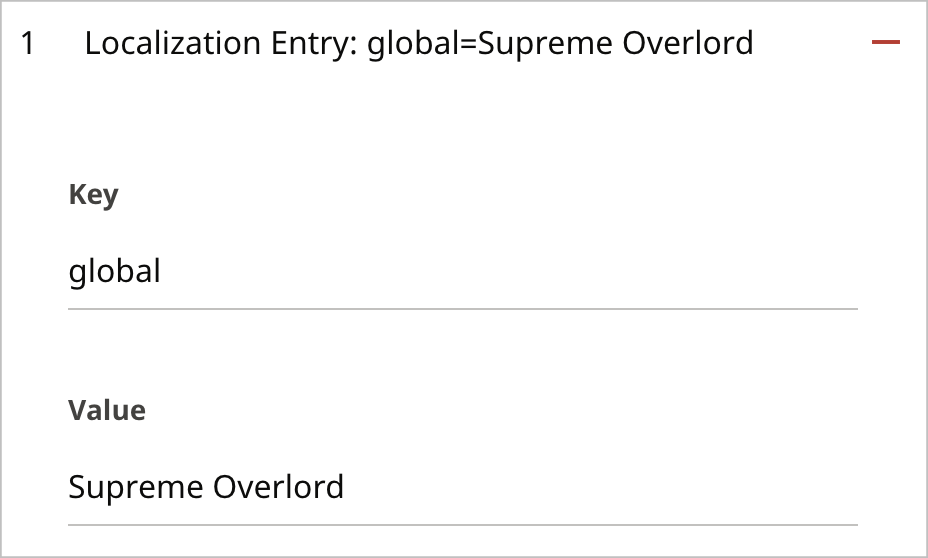
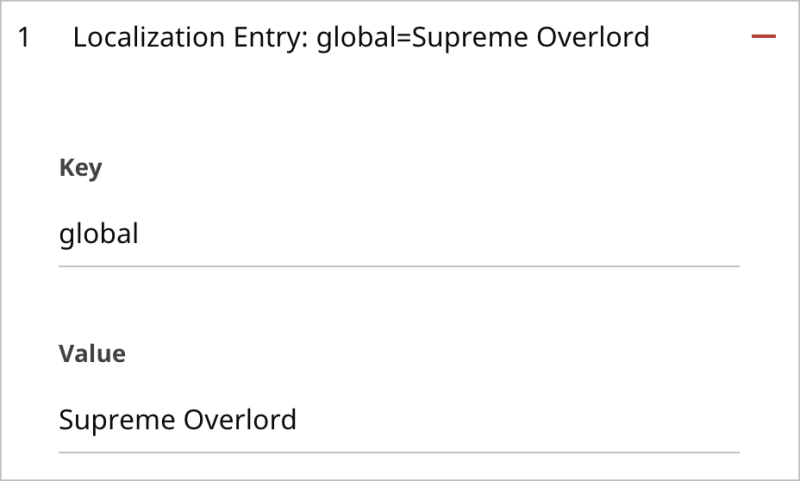
- Under Entries, click. .


- In the Key field, enter the key corresponding to the label you want to customize. Enter one of the following keys: displayName, global, or action.switch.
- Repeat steps 10–11 to customize additional labels in the configuration file.
- Repeat steps 8–12 to customize labels in other configuration files for the current locale.
- Repeat steps 6–13 to customize labels for other locales.
- Click Save.
When an editor uses the locale you selected in step 7, Brightspot retrieves the label from the override you entered.

