Global site settings
The Global site has many settings that serve two purposes: configuring Brightspot and providing defaults for lower levels in the content hierarchy.
Tip
The tables in the topic below define the fields you find at the Global level. Many fields are at the Global level only; however, some fields also exist at the Site level (for which there is a note in the field description denoting such).
In these cases, the fields are tied to hierarchy. If such a field is set at the Global level, it cascades down to all sites, and all sites therefore inherit the setting. If you want a setting like this to only apply to certain sites, you must configure it at the Site level.
In these cases, the fields are tied to hierarchy. If such a field is set at the Global level, it cascades down to all sites, and all sites therefore inherit the setting. If you want a setting like this to only apply to certain sites, you must configure it at the Site level.
For a list of settings that do not exist at the Global level but do exist at the site level, see Site-specific settings. These two topics were designed to be used together to supply information about most Sites & Settings fields in a standard implementation of Brightspot.
The following settings apply to most versions of Brightspot; however, your version may have different settings.
Global settings—Main tab
| Field | Description | |
|---|---|---|
| Name | Enter the site's name. The site's name appears in several widgets throughout .  Site name in Brightspot widgets
| |
| Company Name | Enter your company's name. If you do not specify an image in the Company Logo field, displays your company's name in the header next to the navigation menu. If both Company Name and Company Logo are blank, Brightspot is displayed next to the navigation menu.  Company name in header
| |
| Company Logo | Enter your company's logo. displays the logo in the header next to the navigation menu. This field is only available at the Global level. | |
| Background Image | Add a background image for the login page. If set to None, a standard image appears.   Background image
| |
| Environment | Enter the name of your . The environment name appears in black ribbon in the header.  Environment name
| |
| Default Role | Enter a default role for new users. When you create a new user, does the following:
For information about creating roles, see Creating a role; for information about creating users, see Creating a user. This field is only available at the Global level. | |
| Default Preview URL | Enter the default base portion of a URL used to preview content. This field is usually necessary when previewing content in a headless environment. (If you are previewing content in a traditional environment, leave this field blank.) If not specified, uses the Default Tool URL. This field is only available at the Global level. | |
| Default Tool URL | Enter the URL editors use to log in to . also uses this URL when sending notifications that include links, such as emails or text messages. (Do not append /cms to this field.)This field is only available at the Global level. | |
| Authenticators | Select the service for authenticating editors attempting to log in to .
| |
| Basic HTTP Authentication | Configure an HTTP authentication challenge that an editor must pass to log in to , similar to the following:
  HTTP authentication challenge
| |
| Theme | Select the default theme for all sites. You can override this setting at the site level. For more information about themes, see Theme management. This field is also available at the site level. | |
Global settings—Front-End tab
| Field | Description |
|---|---|
| Dynamic List Module Cache Seconds | Enter the number of seconds waits before updating the assets in a dynamic list. This field is also available at the site level. |
| Logos & Icons (cluster) | |
| Logo | Select a new image to serve as the logo that displays on this asset. For information about creating a logo, see Image Logo.  Site logo on published page
|
| News Publisher Logo | Renders a site logo that complies with width and height restrictions for AMP. This field is also available at the site level. |
| Default Promo Image | Select an image that Brightspot displays as the default image when an asset is set in a promo module. This field is also available at the site level. |
| Favicon | Site’s favicon appearing in browsers and some mobile apps. Use .png or .jpg files. This field is also available at the site level. |
| Favicon Ico | Site’s favicon appearing in browsers and some mobile apps. Use .ico files. This field is also available at the site level. |
| Layout (cluster) | |
| Language Menu | Configure a menu containing a list of languages and associated links. Visitors select from this menu to view the site in different languages.  Language menu showing available locales
|
| Hat | Select an existing hat or create a new one. For information about creating a hat, see Creating a hat. This field is also available at the site level. |
| Navigation | Select an existing navigation or create a new one. For more information about creating a navigation, see Creating a navigation. This field is also available at the site level. |
| Banner | Add a banner across the top of a page to display an alert or important message, either indefinitely or for a specified period of time. For details, see Applying a breaking news banner. This field is also available at the site level. |
| Footer | Select an existing footer or create a new one. For more information about creating a footer, see Creating a footer. This field is also available at the site level. |
| Above | Configure content appearing in the Above block on all pages across all sites. For more information, see Above, Aside, and Below layout blocks. This field is also available at the site level. |
| Aside | Configure content appearing in the Aside block on all pages across all sites. For more information, see Above, Aside, and Below layout blocks. This field is also available at the site level. |
| Below | Configure content appearing in the Below block on all pages across all sites. For more information, see Above, Aside, and Below layout blocks. This field is also available at the site level. |
| Search Page | Configure a page that lists results when a visitor searches for content. For information about creating a search page, see Search results. This field is also available at the site level. |
| Type Specific Overrides (cluster) | |
| Type Specific Overrides | Configure logos, icons, and layouts applicable to specific content types. Configurations in these fields override settings in the Logos & Icons and Layouts clusters. This field is also available at the site level. |
| Action Bar (cluster) | |
| Default Action Bar | Configure the site’s default action bar. Appears on all of the site’s assets unless overridden for a content type. For information about creating an action bar, see Creating an action bar. This field is also available at the site level. |
| Type Specific Overrides | Configure action bars applicable to specific content types for a site. Overrides Default Action Bar. For information about creating an action bar, see Creating an action bar. This field is also available at the site level. |
| Commenting (cluster) | |
| Commenting Services | Configure a commenting services, such as Coral and Disqus, through which visitors can post comments to a site's assets. This field is also available at the site level. |
| Entitlements (cluster) | |
| Entitlement Service | Configure a service that manages entitlements to your site's assets. This field is also available at the site level. |
| Error (cluster) | |
| Error Handlers | List of HTTP error or status codes and associated pages that visitors receive. For more information, see Configuring error responses. This field is also available at the site level. |
| Form CAPTCHA (cluster) | |
| Provider | Configuration for adding a reCAPTCHA control on forms. For more information, see Configuring Google reCAPTCHA. This field is also available at the site level. |
| Injection (cluster) | |
| Disable All Injection | Toggle on to disable ads being injected in an asset such as an article or a listicle. This field is also available at the site level. |
| Injection Profiles | Configuration that decides how and where the advertisements are placed in an asset. This field is also available at the site level. |
| JSON-LD (cluster) | |
| Organization | Configure how the data of your organization is presented. For details, see Configuring JSON-LD generation. This field is also available at the site level. |
| Localization (cluster) | |
| Locale Provider | Select the level in the content hierarchy that provides the requested language for an asset.
For example, a visitor wants to view a page of soccer scores at http://example.com/soccer_es. If Locale Provider is—
This field is also available at the site level. |
| Disable Front-End Localization | If toggled on, prevents front-end pages from including localization requests configured in Locale Provider. This field is only available at the Global level. |
| Open Graph (cluster) | |
| Default Open Graph Image | Select the image to appear in social networks when an asset is shared. For details, see Open Graph protocol. This field is also available at the site level. |
| Permalinks (cluster) | |
| Permalink Rule Overrides | Configures how generates permalinks for a content type. For each content type, you can configure one of the following rules:
For each rule, you can specify how resolves duplicate permalinks in the Auto Increment list.
This field is also available at the site level. |
| Podcast Providers (cluster) | |
| Providers | Configure podcast providers and their associated domain names. This field is also available at the site level. |
| Read Time (cluster) | |
| Disable Read Time in Byline | Toggle on to remove a displayed 'Read Time' from the byline of supported content types. This field is also available at the site level. |
| RSS Feed (cluster) | |
| RSS Validation Disabled Types | Select content types for which RSS validation is disabled. This field is also available at the site level. |
| Disable RSS Validation | If toggled on, disables RSS validation for all content types. This field is also available at the site level. |
| RSS Settings (cluster) | |
| Disable Feed | If toggled on—
This field is also available at the site level. |
| Copyright | Enter the copyright notice appearing in the feed’s copyright tag, which not all RSS readers display. This field is also available at the site level. |
| Default To Atom Auto Detect | If toggled on, the feed is a discoverable Atom feed. If toggled off, the feed is a discoverable RSS feed. This field is also available at the site level. |
| Type Specific Feed Overrides | Configure feeds for specific content types. For homepages, pages, sections, and tags, you can configure the following:
The settings in this field override Disable Feed. This field is also available at the site level. |
| SEO (cluster) | |
| robots.txt | Compose lines to include in the site’s robots.txt file.For detailed information about what you can include in this file, see Robots.txt Specifications. This field is also available at the site level. |
| Social (cluster) | |
| Facebook Username | Enter the username associated with the author's Facebook account. This field is also available at the site level. |
| Instagram Username | Enter the username associated with the author's Instagram account. This field is also available at the site level. |
| LinkedIn Entity | Select one of the following options:
This field is also available at the site level. |
| Pinterest Username | Enter the username associated with the author's Pinterest account. This field is also available at the site level. |
| TikTok Username | Enter the username associated with the author's TikTok account. This field is also available at the site level. |
| Tumblr Username | Enter the username associated with the author's Tumblr account. This field is also available at the site level. |
| X (Twitter) Username | Enter the username associated with the author's X (Twitter) account. This field is also available at the site level. |
| YouTube Entity | Select one of the following options:
This field is also available at the site level. |
| Sponsored Content (cluster) | |
| Sponsored Content Meaning Link | Configure the default link for sponsored content. When clicking on a sponsored-content link, the visitor sees this page. You can override this link at the asset level. This field is also available at the site level. |
| Sponsor Display Text | The text that is displayed in an advertisement or promotional material to indicate that it is sponsored by a particular company or organization. This text is often used to differentiate sponsored content from organic content and to give credit to the sponsor. For details, see Setting introductory sponsor display text for a site. This field is also available at the site level. |
| Tag Manager (cluster) | |
| Tag Manager | Select Google Tag Manager from the list, which enables marketing tags on your site. For details, see Google tag manager. This field is also available at the site level. |
| Advanced (cluster) | |
| Time Zone | Select the time zone used to compute the published time as reported in some tags. For example, your Brightspot server is in New York, and you publish an asset at 9:00 AM. In addition, you set this field to Europe/London. In this case, renders <meta property="article:published_time" content="2021-03-29T14:00:00.000">, indicating the asset was published at 2:00 PM.This field is also available at the site level. |
| Browser Config | Compose the browserconfig file delivered to clients from this site.For information about how to compose this file, see Browser configuration schema reference. This field is also available at the site level. |
| Web App Manifest | Configure the web app manifest delivered to clients from this site. For information about how to compose this file, see Web app manifests. This field is also available at the site level. |
| Custom Scripts and Styles | Configure HTML elements added to the <head> element, in addition to what is configured in the site's theme. You can send different elements by filtering on HTTP method, URL pattern, and content type. For information about configuring response headers, see Working with custom <head> elements.This field is also available at the site level. |
| Custom Response Headers | Configure response headers sent to clients in addition to what is configured for the server and . You can send different response headers by filtering on HTTP method, URL pattern, and content type. For information about configuring response headers, see Working with response headers. This field is also available at the site level. |
| Body Elements | Add custom Javascript and HTML resources to certain pages. This field is also available at the site level. |
| Disable Smart Quotes | If toggled off, straight single and double quotes in the content edit form appear as curly quotes in published pages. This field is only available at the Global level. |
| Strip Query String From Directory Redirects | A client’s request for a resource may trigger a redirect to a different directory. Toggle on this field if you want to strip the query string from the request before the server performs the redirect. This field is also available at the site level. |
Global settings—CMS tab
| Field | Description |
|---|---|
| Adobe Analytics (cluster) | |
| Page Metrics To Display | Configure which specific metrics users see displayed in reports on the dashboard. For details, see Populating asset level analytics widget with adobe analytics data. This field is also available at the site level. |
| After-Save Events (cluster) | |
| After Save Events Configuration | Configure actions performs after saving an asset, such as submitting the asset to Apple News. For additional information, see Configuring after-save events in Apple News. This field is also available at the site level. |
| Analytics (cluster) | |
| Task Host | Enter the name or address of the host running the task for monitoring analytics accumulated by . This field is only available at the Global level. |
| Page Views Supplier | Select the provider of page view data.
|
| Disable Analytics HTML Tag Writer | If toggled on, disables the JavaScript that collects page view data. Data remains uncollected until the script is re-enabled. This field is only available at the Global level. |
| Assignment Desk (cluster) | |
| Content Types | Select the content types for which an editorial assignment can be managed. This field is also available at the site level. |
| Default Assignment Type | Select the default assignment type. When you create a new assignment, Brightspot uses this value as the initial assignment type. (You can select a different assignment type when you actually create an assignment.) Editors can filter assignments by assignment type. This field is also available at the site level. |
| Broadcast (cluster) | |
| Global Only | Toggle on to enable editors to see the broadcast message you designate only when working in the global site. For details, see Creating a broadcast message. This field is only available at the Global level. |
| Broadcast Message | Configure a message appearing on top of the header.  Broadcast message
|
| Broadcast Expiration | Select the date and time when broadcast message expires. If blank, broadcast message has no expiration. This field is also available at the site level. |
| Calendars (cluster) | |
| Task Host | Some Brightspot configurations include the Task Host field. This field represents the IP address or name of the host running background tasks. This field is only available at the Global level. |
| External Calendar Sync Frequency | How often to run event sync (in minutes) for every external calendar. By default, it will run every minute. For details, see Configuring external calendar processing. This field is only available at the Global level. |
| Content Discovery (cluster) | |
| Disable Site Owner Search Filter | If toggled on, suppresses the miscellaneous sites filter in the search panel. Searches retrieve assets from all sites.  Sites filter in search panel
|
| Disable Site Owner Query Restriction | If toggled on, suppresses the site filter in dashboard widgets (such as Recent Activity), and the widget displays assets from all sites.  Sites filter in dashboard widget
|
| Content Reporting (cluster) | |
| Task Host | This field represents the IP address or name of the host running background tasks. This field is only available at the Global level. |
| DAM Document Data Extraction Settings (cluster) | |
| Extractor Services | Configure the service for extracting content from a binary file, such as text from a PDF. This field is only available at the Global level. |
| Dashboard (cluster) | |
| Default Dashboard | Configure the default dashboard for all roles and users. Users, roles, and sites with a default dashboard of None inherit this dashboard.For detailed information, see Dashboards. This field is only available at the Global level. |
| Resources | Configure a default list of resources for the Resources widget. For detailed information, see Configuring the Resources widget. This field is also available at the site level. |
| Quick Start Settings | Configure a list of content types and assets appearing in the Quick Start widget. For detailed information, see Adding, removing, or "favoriting" items in your Quick Start widget. This field is also available at the site level. |
| Bulk Upload Settings | Configure the default file type in the Upload Files widget. This field is also available at the site level. |
| Hunspell (cluster) | |
| Dictionaries | Create a list of dictionaries containing correctly spelled words. For detailed information, see Creating an auxiliary dictionary. This field is only available at the Global level. |
| Locales (cluster) | |
| Custom Locales | Add language-region-script-variant locales not included in the standard IANA listing. Entries in this field appear in the Available Locales field in the Localization and Translation clusters. For a listing of all possible elements for configuring a locale, see IANA's Language Subtag Registry. This field is only available at the Global level. |
| Localization (cluster) | |
| Disable Search Result Field | If toggled on, suppresses the Locales field in search results.  Locales field in search results
|
| Disable Localization Search Filter | If toggled on, suppresses the miscellaneous locales filter in the search panel. Searches retrieve assets from all locales.  Locales filter in search panel
|
| Enable Localization Badge Display | Displays locale badges in the following places to indicate the locale when creating new assets:
This field defaults to the first locale set in the current site. This field is only available at the Global level. |
| Available Locales | Locales into which assets in this site can be translated. For information about translating assets, see Sending an asset for translation. This field is also available at the site level. |
| Notifications (cluster) | |
| System Notifications | Configure notifications that sends to a listserv email, Slack group, or SMS address. Editors subscribing to those services can listen for the notifications. For example, you can configure to send a notification to the Slack channel #publications every time an editor clicks Publish. All editors subscribed to that slack channel see the notification.This field is only available at the Global level. |
| Automatic User Subscriptions | Configure notifications to which users are automatically subscribed. Editors can opt out of these subscriptions. For more information, see Automatic subscriptions. This field is only available at the Global level. |
| Action Settings | Control actionable notifications by setting the following options:
This field is only available at the Global level. |
| Email Settings | Configure settings for sending emails from .
This field is only available at the Global level. |
| SMS Settings | Configure settings for sending text messages from .
|
| Preview (cluster) | |
| Closed by Default | If toggled on, the preview pane is closed by default. (For mobile devices, preview pane is always closed by default regardless of this setting.) This field is also available at the site level. |
| Preview Devices | Configure a list of devices available in the preview pane. If blank, all devices are available. This field is also available at the site level. |
| Preview Types | Previews generated by external applications, such as a GraphQL server. This field is also available at the site level. |
| Shared Preview Link Expiration (Days) | Enter the number of days after which a shared preview expires. See also Setting the preview link expiration at the global site level and Setting the preview link expiration at the individual site level. This field is also available at the site level. |
| Quick View (cluster) | |
| Quick View Settings | Set the content types and display fields that will be visible in Quick View. These settings only override inherited settings per content type. User settings inherit from Site, which inherit from Global. If multiple settings for the same content type are defined on a single level, only the first will be used. For details, see Configuring Quick View at the site level. This field is also available at the site level. |
| Read Only Access (cluster) | |
| Read Only Across Sites | zThis field is only available at the Global level. |
| Disable Site Swap Prompt | If toggled off, editors are prompted to swap sites to edit an asset owned by another site. For example, an editor working on Site A created an asset. If this field is—
  Site-swap prompt
|
| RTE (cluster) | |
| Default Text Overlay CSS | Compose default CSS statements for text overlaid on graphics. For example, color: white; sets the overlaid text in white.This field is only available at the Global level. |
| Create Paragraph On Enter | If toggled on, pressing Enter in the rich-text editor adds an empty paragraph before starting the new one.  Empty paragraphs
|
| Create Comment From Highlight | If toggled on, editors can select text and click comment to create a comment from the selected text. This field is only available at the Global level. |
| Security (cluster) | |
| Two-Factor Authentication Required | If toggled on, two-factor authentication is required for editors to log in to . For additional information, see Two-factor authentication. This field is only available at the Global level. |
| Shelf (cluster) | |
| Enable Shelf | Enables The Shelf on the content edit page for assets. For details, see Using the shelf. This field is also available at the site level. |
| Type Settings | Select both the content types that will include The Shelf on the content edit page as well as the content types that can be dragged and dropped from The Shelf onto the content types. For details, see Using the shelf. This field is also available at the site level. |
| Shelf Default Source | Specify the source of items in The Shelf per content type. For details, see Using the shelf. This field is also available at the site level. |
| Site Copier (cluster) | |
| Disallow Site Copy | If toggled on, administrators cannot copy sites. For additional information, see Copying a site. This field is only available at the Global level. |
| Copy Threshold | Enter the maximal number of assets copies from the original site to the new site. This field is only available at the Global level. |
| Style Groups (cluster) | |
| Curated Style Groups | Configure groups of module styles that editors can apply to multiple assets. For additional information, see Applying a module style. This field is also available at the site level. |
| Suggestions (cluster) | |
| Number Of Suggestions | Enter the number of suggestions appearing in a drop-down list. This field is only available at the Global level. |
| Show Suggested Owner Content Only | If toggled on, suggestions are taken from content associated with the current asset’s site. This field is only available at the Global level. |
| Suggestion Provider | Configure one of the available providers that returns suggestions. This field is only available at the Global level. |
| Timed Companion Content (cluster) | |
| Enable Timed Companion Content | Companion content is an asset associated with a video or audio. Brightspot cues the visitor to view the companion content at a specific time during the media's playback. For more information, see Creating companion content. This field is also available at the site level. |
| Translation (cluster) | |
| Available Locales | Select locales to which a site's content is translated. This field is also available at the site level. |
| Locale Groups | Configure groups of locales. If you translate your content to multiple locales, it may be easier to manage them as a group. This field is also available at the site level. |
| Default Service Settings | Configure the default settings for a translation service. You can override these settings for individual translation jobs. (You can also configure default service settings for individual content types.) This field is also available at the site level. |
| Type Settings | Configure the default settings for individual content types.
This field is also available at the site level. |
| UI (cluster) | |
| Common Times | Configure static times for general usage, such as setting a daily column deadline to 3:30 PM. You can have these times appear in . This field is only available at the Global level. |
| Recent Revisions Banner Expiration | Enter the number of hours after which an unpublished revision no longer appears in the Recent Revisions Banner. |
| Revision Name Required | Requires that the revision creator gives a name to each revision of an asset. For details, see Naming a revision. This field is only available at the Global level. |
| Disable Search Term Highlighting | If toggled on, the search term in search results is not highlighted in yellow.  Search term highlighting
|
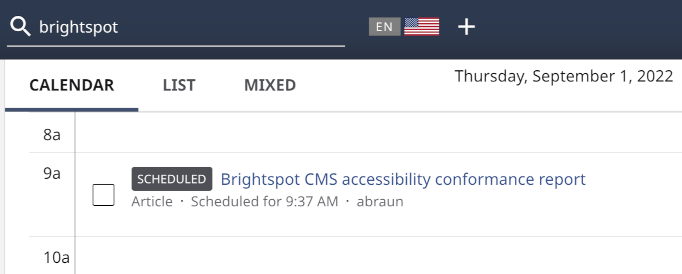
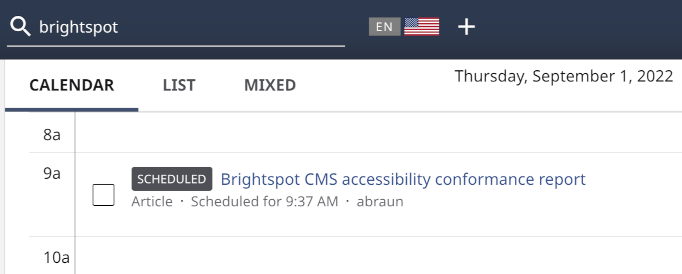
| Enable Calendar Search Result View | If toggled on, the search panel includes a calendar view. This view is useful for viewing scheduled events associated with a search term.  Calendar view in search results
|
| List Gallery Default View | If toggled on, the default view for a gallery's items in the content edit form is list. If toggled off, the default view is gallery.  Gallery items, grid view
|
| Localization Bundles | Configure localization bundles to manage translated text strings and resources for different languages. This field is only available at the Global level. |
| Enable Enhanced SEO UI | If toggled on, adds the following fields to the content edit form's SEO tab: Focus Keyword, Focus Keyword Density, and Disable SEO Recommendations. This field is also available at the site level. |
| Retain Search Settings | Set to Retain all settings for each content type by default. Select one of the following from the list:
|
| Enable Bulk Scheduling | Enables the bulk scheduling feature. For details, see Bulk scheduling. This field is also available at the site level. |
| Widgets Watching Filter | Enables the Watching filter to appear in the search panel results. For details, see Configuring watch. This field is also available at the site level. |
| Enable Guides | If toggled on, editors can view and edit production guides for content types and their fields. For more information, see Accessing production guides. This field is also available at the site level. |
| Enable Pre Publish Actions | If toggled on, provides cues for updating an asset's fields (such as promo overrides) before actually publishing the asset. For more information, see Pre-publishing actions. This field is also available at the site level. |
| Enable Post Publish Actions | If toggled on, provides suggestions for placing assets after they are published. For more information, see Post-publishing actions. This field is also available at the site level. |
| Enable Preview to Edit | Preview to edit allows you to edit assets directly from the preview pane. Select from:
This field is also available at the site level. |
| Open Post Publish Actions Automatically | If toggled on, displays the widget for post-publish actions after the asset is first published. If toggled off, editors can still access post-publish actions by clicking more_horiz > Post Publish Actions. For more information, see Post-publishing actions. This field is also available at the site level. |
| Conversation Types | Configure a list of content types for which the conversation widget is available in the content edit page. If blank, conversation is available for all content types. For more information, see Sending and viewing messages through Conversation. This field is only available at the Global level. |
| Preset Theme | Select one of the themes to use for . If you select Custom, you can configure the following colors for individual UI elements:
This field is also available at the site level. |
| Appearance | Select the appearance for . Light—The standard appearance. Dark— Dark mode. Follow OS—The default appearance mode of the operating system being used. This field is also available at the site level. |
| Enable Boxed Output | If toggled on, places a border around fields. This field is also available at the site level. |
| Enable Compact | If toggled on, displays the content edit form with smaller labels and fields, so more of it appears in your screen without scrolling. This field is also available at the site level. |
| Enable Compact Rails | If toggled on, displays widgets in the right and left rails with smaller labels and fields, so more of them appear in your screen without scrolling. This field is also available at the site level. |
| Enable High Contrast | If toggled on, displays in a high-contrast mode, improving accessibility and ideal when working outside or with strong ambient light. This field is also available at the site level. |
| Header Background | Sets the header's background color. This field is also available at the site level. |
| User Access (cluster) | |
| User Access Widget | Enable to enable the Users widget, which allow users to determine who has access to their drafts. For details, see Enabling the users widget. This field is also available at the site level. |
| Watch (cluster) | |
| Auto Watch User On Publish | Enable if you want a user, after publishing an asset, to automatically be added to the list of the asset's watchers. This field is also available at the site level. |
| Auto Watch User On Update | Enable if you want a user, after updating an asset, to automatically be added to the list of the asset's watchers. This field is also available at the site level. |
| Advanced (cluster) | |
| Extra CSS | Compose additional lines of CSS code that impact the GUI. For example, the statement label {text-decoration: underline;} underlines all field labels in the GUI.This field is only available at the Global level. |
| Extra Java Script | Compose lines of JavaScript code that run every time you load a page in . For example, the statement alert('Good morning!'); displays an alert message every time you load the dashboard, content edit form, or any other page.This field is only available at the Global level. |
| Disable Configurable Search Filters | If toggled off, editors can move the search panel’s common filters to a collapsible list. This field is only available at the Global level. |
| Trailing Slash Configuration | Select the method for appending or removing a trailing slash from a URL.
This field is only available at the Global level. |
| Show Models Without Handlebars In Theme | Toggle on to hide content types in that are not supported by the current site's theme. This field is also available at the site level. |
| Default Task Host | Default host on which various background tasks run. assumes all background tasks are running on this host unless you specify a different one for a particular task. For some tasks you can configure different hosts. (For example, some integrations can have a separate task host.) This field is only available at the Global level. |
| Excluded Classes | Allows you to specifically prevent certain CSS classes from being applied to particular elements or sections of a webpage. This field is also available at the site level. |
Global settings—Integrations tab
| Field | Description |
| Integrations | A field that is required as part of the configuration of many advertising and analytics integrations. For details, see This field is also available at the site level. |
| Disable Third Party Parameter Value | Store a parameter value that can be used to disable third-party integrations (like Google Analytics or Facebook scripts) on a page. The value should be at least five characters long. This field can also be used to measure the performance of a site without third-party JavaScript libraries or other functionality, or used to debug issues by helping determine the source of an issue. This field is also available at the site level. |
| Adobe Analytics (cluster) | |
| Enabled | Toggle on to enable the Adobe Analytics integration. For details, see Adding the Adobe Analytics integration. This field is only available at the Global level. |
| Task Host | Enter a host name or IP address of the server or cluster of servers that manages background tasks This field is only available at the Global level. |
| API Settings | Enter values from Adobe Analytics to configure the integration. For details, see Configuring a site to retrieve Adobe Analytics data. This field is also available at the site level. |
| Site-Default Report Suite | The report suite that will be used to calculate the site contents' indexes for dynamic sorting. This field is also available at the site level. |
| Adobe Stock (cluster) | |
| Adobe Stock API client | Create or select the Adobe Stock API client that will be used in the integration. For details, see Configuring the Adobe Stock integration. This field is also available at the site level. |
| AI (cluster) | |
| Create with AI Enabled | Toggle on to enable Create with AI functionality, which allows editors to query your configured AI client to generate content ideas such as headlines and body text. For details, see Brightspot's generative AI integrations. This field is also available at the site level. |
| Create with AI Client | Create or select the Create with AI client that will be used in the integration. For details, see Creating a new Create with AI client. This field is also available at the site level. |
| Ask AI Enabled | Toggle on to enable the Ask AI functionality, which allows your configured AI client to query your CMS content to summarize and list the existing content you already have on a given topic. For details, see Creating a new Ask AI client. This field is also available at the site level. |
| Ask AI Client | Create or select the Ask AI client that will be used in the integration. For details, see Creating a new Ask AI client. This field is also available at the site level. |
| Generated Content Detectors | This feature sets a similarity threshold to determine if content should be flagged as AI-generated. When content is created using the Create with AI feature, the system compares the original AI-generated text with any subsequent edits. If the edited text differs from the original AI text by more than the threshold (e.g., 75%), the system will no longer flag it as AI-generated content. This field is also available at the site level. |
| Analytics (cluster) | |
| Automatic Analytics JavaScript Injection? | Toggle on to enable automatic injection of JavaScript code for website analytics tracking. This field is also available at the site level. |
| Search Sources | Traffic sources (domain names like google.com) of the search channel. When left blank, defaults to "google.com," "bing.com," and "yahoo.com." This field is also available at the site level. |
| Social Sources | Traffic sources (domain names like facebook.com) of the social channel. When left blank, defaults to "t.co," "facebook.com," "linkedin.com," and "youtube.com." This field is also available at the site level. |
| Apple News (cluster) | |
| Enabled | Toggle on to determine that content published in Brightspot can be automatically distributed to Apple News channels. For details, see Enabling the Apple News integration at the global level. This field is also available at the site level. |
| Distribution Job Enabled | Toggle on to enable automated distribution of content to the Apple News platform. This field is only available at the Global level. |
| Task Host | Enter a host name or IP address of the server or cluster of servers that manages background tasks. This field is only available at the Global level. |
| Generator Identifier | Sets a plain text identifier for the article payloads sent to Apple News. This helps distinguish from where the article was sent. By default, this value is Brightspot, but you can override it. |
| Associated Press (cluster) | |
| Associated Press API Client | Create or select the Associated Press API client that will be used for this integration. For details, see Configuring the AP Images integration. This field is also available at the site level. |
| AWS Comprehend (cluster) | |
| Credentials | Enter credentials related to the AWS Comprehend integration. For details, see Configuring the Comprehend integration. This field is only available at the Global level. |
| Region | Enter a region unless already configured on your Brightspot server. For details, see Configuring the Comprehend integration. This field is only available at the Global level. |
| Language | Select the language of the text that will be sent to AWS Comprehend. This field is only available at the Global level. |
| Minimum Key Phrase Confidence | Enter a confidence rating (0.0–1.0) required to accept a key phrase. For details, see Configuring the Comprehend integration. This field is only available at the Global level. |
| Minimum Entity Confidence | Enter a confidence rating (0.0–1.0) required to accept an entity. For details, see Configuring the Comprehend integration. This field is only available at the Global level. |
| AWS SES (cluster) | |
| Enable Bounce and Complaint Notification Service | Used to enable the monitoring of bounces and complaints for AWS SES. When enabled, the service will handle notifications for email bounces and complaints. This field is only available at the Global level. |
| Bounce Notification SQS Queue Name | Specifies the name of the SQS queue that will receive bounce notifications from AWS SES. The placeholder provides a fallback queue name if none is specified. This field is only available at the Global level. |
| Complaint Notification SQS Queue Name | Specifies the name of the SQS queue that will receive complaint notifications from AWS SES. The placeholder provides a fallback queue name if none is specified. This field is only available at the Global level. |
| AWS SQS (cluster) | |
| Region | Used to specify the AWS SQS region that the queues exist within. This field is only available at the Global level. |
| AWS Transcribe (cluster) | |
| Enable Transcribe Service | Toggle on to enable AWS Transcribe. For details, see Configuring Amazon Transcribe. This field is only available at the Global level. |
| Credentials | Enter credentials related to the AWS Transcribe integration. For details, see Configuring the Amazon Transcribe integration. This field is only available at the Global level. |
| Region | Enter the region to use when making requests to this AWS service. For details, see Configuring Amazon Transcribe. This field is only available at the Global level. |
| SQS Queue Name | Enter your Amazon SQS queue name that you have obtained from your AWS console. For details, see Configuring Amazon Transcribe. This field is only available at the Global level. |
| Transcribe Settings | Select an existing transcription setting, or create a new setting. For details, see Configuring Amazon Transcribe. This field is also available at the site level. |
| AWS Translation (cluster) | |
| Credentials | Enter the login credentials that Brightspot sends to Amazon Translate when initiating a translation job. For details, see Integrating Amazon Translate with Brightspot. This field is only available at the Global level. |
| Region | Enter the region to use when making requests to this AWS service. For details, see Integrating Amazon Translate with Brightspot. This field is only available at the Global level. |
| Input Bucket | Enter the AWS bucket to which Brightspot submits translation jobs. For details, see Integrating Amazon Translate with Brightspot. This field is only available at the Global level. |
| Output Bucket | Enter the AWS bucket from which Brightspot retrieves completed translations. For details, see Integrating Amazon Translate with Brightspot. This field is only available at the Global level. |
| Translation Role Arn | Enter the AWS role that has access to the input and output buckets as well as the translation service. For details, see Integrating Amazon Translate with Brightspot. This field is only available at the Global level. |
| Disable Translation Update Task | Toggle on to prevent Brightspot from querying AWS Translate about the progress of active translations. For details, see Integrating Amazon Translate with Brightspot. This field is only available at the Global level. |
| All Async Processing | Toggle on to have Brightspot submit translation jobs asynchronously. For details, see Integrating Amazon Translate with Brightspot. This field is only available at the Global level. |
| Task Host | Enter the IP address or name of the host managing translation jobs. For details, see Integrating Amazon Translate with Brightspot. This field is only available at the Global level. |
| Brightcove (cluster) | |
| Global Import Frequency | How often to run playlist import (in minutes) for every global or non-global account. For details, see Configuring the Brightcove integration. This field is only available at the Global level. |
| Settings | Configure settings related to the Brightcove integration. For details, see Configuring the Brightcove integration. This field is also available at the site level. |
| Facebook (cluster) | |
| Facebook App Access Token | Enter your Facebook app ID and access token. For more details, see Configuring the Facebook integration. This field is only available at the Global level. |
| Facebook Settings | Enter your Facebook app ID and determine whether or not it is disabled. For details, see Configuring the Facebook integration. This field is also available at the site level. |
| Getty (cluster) | |
| Download Full Images | Enabling this option will have the Getty Image Import use the Image Download API, potentially incurring charges from Getty and counting towards any download limits. For details, see Configuring the Getty Images integration. This field is also available at the site level. |
| Getty API Client | Create or select the Getty API client that will be used for this integration. For details, see Configuring the Getty Images integration. This field is also available at the site level. |
| Google (cluster) | |
| Google Server API Key | Enter your Google Server API key retrieved from your Google Drive account. For details, see Configuring the Google Drive integration. This field is only available at the Global level. |
| Task Host | The task host required for Google Analytics 4 reports to run. This field is only available at the Global level. |
| Drive Client ID | Enter the Drive client ID retrieved from your Google Drive account. This field requires that you also add a redirect URI in the Google Developer console. For details, see Configuring the Google Drive integration. This field is only available at the Global level. |
| Drive Client Secret | Enter the Drive client secret retrieved from your Google Drive account. For details, see Configuring the Google Drive integration. This field is only available at the Global level. |
| Google Analytics 4 (cluster) | |
| Credentials | Enter the credentials necessary for Brightspot to access and interact with your Google Analytics 4 (GA4) property. For details, see Configuring a site to retrieve Google Analytics 4 data. This field is also available at the site level. |
| Property ID | Enter the ID of the property that was generated in your Google Analytics account as described in Google's property documentation. For details, see Configuring a site to retrieve Google Analytics 4 data. This field is also available at the site level. |
| Import Time Zone | Set the time zone for your data import. This setting must match the time zone of the same property as specified in the Property ID field above. For details, see Configuring a site to retrieve Google Analytics 4 data. This field is also available at the site level. |
| Page Report Enabled | Toggling on this setting allows the import of page views data at the per-page level. This field is also available at the site level. |
| Metrics To Display | Select the metrics to display in the Analytics widget on the content edit page. If none are selected, all will be displayed. This field is also available at the site level. |
| Site Reports | Specify the type of reports to generate about traffic to your site. For details, see Configuring a site to retrieve Google Analytics 4 data. This field is also available at the site level. |
| Custom Events | Custom events that Brightspot retrieves and displays either at the page level or at the site level. For details, see Configuring a site to retrieve Google Analytics 4 data. This field is also available at the site level. |
| Custom Events To Display | Custom events that Brightspot retrieves and displays either at the page level or at the site level. For details, see Configuring a site to retrieve Google Analytics 4 data. This field is also available at the site level. |
| Enable Google Analytics Import | Toggle on to turn on the Google Analytics 4 integration. For details, see Configuring a site to retrieve Google Analytics 4 data. This field is only available at the Global level. |
| Product Report Enabled | Controls whether product-related data is tracked and reported to your Google Analytics 4 property. For details, see Configuring product reports for your Shopify products. This field is also available at the site level. |
| Product Metrics To Display | Select metrics to display in the GA Product Data tab on a product's content edit page. If none are selected, all metrics are displayed. For details, see Configuring product reports for your Shopify products. This field is also available at the site level. |
| Product Analytics Timeframe | The option selected below will be used to customize product analytics dynamic lists. If nothing is selected, it will default to 7 days. For details, see Configuring product reports for your Shopify products. This field is also available at the site level. |
| Import Schedule | Configure the import schedule for Google Analytics 4 data. To avoid impacting system performance, construct your schedules to run no more than once an hour. For details, see Configuring Analytics ingestion intervals with the schedule builder. This field is only available at the Global level. |
| Historical Days To Import | The number of days in the past to import data. This field is only available at the Global level. |
| Google Calendar (cluster) | |
| Calendar Service | Create or select an existing calender service to integrate with Brightspot. For details, see either Configuring the Google Calendar integration or Configuring the Outlook calendar integration. This field is only available at the Global level. |
| Notification Tool URL Prefix | An auto-generated URL used for constructing notification links within Google Calendar events. This field is only available at the Global level. |
| Hubspot (cluster) | |
| Accounts | Create or select an existing Hubspot account for use in this integration. For details, see Adding a Hubspot account. This field is also available at the site level. |
| Global Import Frequency | Defines how often data is imported from HubSpot into the Brightspot system. For details, see Setting the global import frequency for Hubspot forms. This field is only available at the Global level. |
| Image Recognition (cluster) | |
| Provider | Choose from the list which service provider(s) to use for image recognition. For details, see Configuring the Rekognition Image integration. This field is only available at the Global level. |
| JS Report (cluster) | |
| Endpoint | Specify the endpoint to be used in the JSReport integration. For details, see Configuring the JSReport integration. This field is only available at the Global level. |
| Username | Specify the username of the account to be used in the JSReport integration. For details, see Configuring the JSReport integration. This field is only available at the Global level. |
| Password | Specify the password of the account to be used in the JSReport integration. For details, see Configuring the JSReport integration. This field is only available at the Global level. |
| JW Player (cluster) | |
| Settings | Specify the settings for the JW Player integration. For details, see Configuring the JW Player integration. This field is also available at the site level. |
| Global Import Frequency | Enter the interval in minutes between which Brightspot imports videos added to JW Player. For details, see Configuring the JW Player integration. This field is only available at the Global level. |
| Lingotek (cluster) | |
| Client ID | Specify the client ID to be used in the Lingotek integration. Some versions of Brightspot already have this field populated. For details, see Integrating Lingotek with Brightspot. This field is only available at the Global level. |
| Access Token | Specify the access token to be used in the Lingotek integration. For details, see Integrating Lingotek with Brightspot. This field is only available at the Global level. |
| Community ID | Specify the community ID to be used in the Lingotek integration. For details, see Integrating Lingotek with Brightspot. This field is only available at the Global level. |
| Mailchimp (cluster) | |
| Settings | Specify the settings for the Mailchimp integration. For details, see Mailchimp. This field is also available at the site level. |
| Default Subject | Specify the default subject line for emails from Mailchimp that contain your newsletters. This field is also available at the site level. |
| Default From Name | Specify the default name of the individual or entity from which the newsletter emails appear to come. This field is also available at the site level. |
| Default Reply To | Specify the default email address for individals who wish to reply to your email mailings. This field is also available at the site level. |
| Admin URL | Enter the Admin URL. The value is obtained from Mailchimp. For details, see Mailchimp. This field is also available at the site level. |
| Submit Action URL | Enter a URL that specifies where to send the form data when it is submitted. This field is also available at the site level. |
| Marketo (cluster) | |
| Enable Import | Toggle on to enable the Marketo integration. For details, see Configuring Marketo. This field is only available at the Global level. |
| Fetch Size | Enter the number of forms Brightspot imports during each retrieval from Marketo. For details, see Configuring Marketo. This field is only available at the Global level. |
| Accounts | Create or select existing account settings for the Marketo integration. For details, see Configuring Marketo. This field is also available at the site level. |
| Microsoft (cluster) | |
| App | Create or select existing Microsoft app for use in Microsoft integrations. For details, see Adding a Microsoft app. This field is only available at the Global level. |
| Microsoft Teams (cluster) | |
| Account For App Installation | Click the button to be redirected to Microsoft to authenticate. You redirect back to Brightspot after authentication, and you are prompted to save your settings to activate the admin account. For details, see Configuring Teams. This field is only available at the Global level. |
| App For Teams Bot | Create or select an existing app for Teams bot. For details, see Configuring Teams. This field is only available at the Global level. |
| Teams Bot URL | Select your Bot from Azure Home -> Bot Services and open the Channels pane. Then copy the address of the 'Open in Teams' link and paste it here. This field is only available at the Global level. |
| Allow App Selection For Notification | This allows a user to choose an app for notification in the profile. Enable this option in multi tenant environment. This field is only available at the Global level. |
| Notifications (cluster) | |
| Slack Settings | Toggle on to allow editors to choose an app for notification in their profile. Enable this for multi-tenant environments. See Configuring Teams for details. This field is only available at the Global level. |
| Outlook Calendar (cluster) | |
| Microsoft App | Create or select an existing Microsoft app for use in the Microsoft Outlook Calendar integration. For details, see Adding a Microsoft app. This field is only available at the Global level. |
| Notification Tool URL Prefix | Add the URL Brightspot uses to receive notifications from Outlook, or leave blank to use the URL configured in Edit Global > Main > Default Tool URL. For details, see Configuring the Outlook Calendar integration. This field is only available at the Global level. |
| Pardot (cluster) | |
| Enable Import | A toggle that controls whether data is imported from Pardot into the Brightspot system. Enabling this setting activates the data synchronization process between Pardot and Brightspot. This field is only available at the Global level. |
| Accounts | Specify settings to be used for the Pardot integration. For details, see Adding a Pardot account. This field is also available at the site level. |
| Sailthru (cluster) | |
| Settings | Specify settings to be used for the Sailthru integration. For details, see Sailthru. This field is also available at the site level. |
| Content Library Auto Sync Settings | Select the content types you want to synchronize between Brightspot and the Sailthru content library. For details, see Sailthru. This field is also available at the site level. |
| Default From Name | Specify the default name for the individual or entity from which the newsletter emails appear to come. For details, see Sailthru. This field is also available at the site level. |
| Default From Email | Specify the email address that recipients will see as the sender of emails sent from Brightspot using the Sailthru platform. For details, see Sailthru. This field is also available at the site level. |
| Default Subject | Specify the default subject line for emails from Sailthru that contain your newsletters. For details, see Sailthru. This field is also available at the site level. |
| Default Reply To | Specify the default email address for individals who wish to reply to your email mailings. For details, see Sailthru. This field is also available at the site level. |
| Enable Beacon Injection | Toggle on to allow Sailthru to track the open rate for your emails. Beacon injection is required to track open rates. It is recommended that the beacon is configured in Sailthru as a transparent 1-pixel by 1-pixel gif or png if enabling this setting. This field is also available at the site level. |
| Shopify (cluster) | |
| Settings | Create or select existing settings for the Shopify integration. For details, see Configuring the Shopify integration. This field is also available at the site level. |
| Shutterstock (cluster) | |
| Shutterstock API Client | Create or select an existing API client for the Shutterstock integration. For details, see Configuring the Shutterstock integration. This field is also available at the site level. |
| Slack (cluster) | |
| Workspaces | Create or select an existing workspace for the Slack integration. For details, see Configuring the Slack integration. This field is only available at the Global level. |
| Taboola Settings (cluster) | |
| Settings | Create or select existing settings for the Taboola integration. For details, see Taboola. This field is also available at the site level. |
| Vimeo (cluster) | |
| Client ID | Specify the client ID for use in the Vimeo integration. For details, see Configuring the Vimeo integration. This field is only available at the Global level. |
| Client Secret | Specify the client secret for use in the Vimeo integration. For details, see Configuring the Vimeo integration. This field is only available at the Global level. |
| Number of Videos to Load Each Request | Enter the number of videos Brightspot retrieves for each search. This field is only available at the Global level. |
| YouTube (cluster) | |
| YouTube API Client | Create or select an existing YouTube API client for use in the YouTube integration. For details, see Configuring the YouTube integration. This field is also available at the site level. |
Previous Topic
Setting hierarchy
Next Topic
Site-specific settings