Restricting access to the Developer tab within editorial content types
To restrict users from modifying any values on the Developer tab of editorial content types (ECTs), you can create a role that makes those fields read-only. Once that role is created, you can assign it to all of the users that do not need the ability to modify the values on those fields.


Developer tab open showing read only fields
To set these permissions, you must create a custom form, create a role that implements the custom form, and assign that role to users.
Expand each task below for more information.
Creating the custom form
The first step in making the fields on the Developer tab read-only is to create a custom form with read-only attributes.
To create a custom form with read-only attributes:
To create a custom form with read-only attributes:
- Click > Admin > Users & Roles.
- Scroll down to the Content Forms widget (located at the bottom of the left navigation rail) and select Content Type in the drop-down.
- Click New.
- Enter a Name for the new form.
- Expand Accesses and select Write.
- In the Visible Items area, expand the Developer cluster.
- Expand Access and select Read Only.

 Custom form with Read Only access on Developers tab.
Custom form with Read Only access on Developers tab. - Click Save.
Creating the read-only role
After the custom form with read-only access for the Developer tab, it is time to create the role that uses that form.
To create the read-only role:
To create the read-only role:
- Click > Admin > Users & Roles.
- Click New Tool Role.
- Enter a Name for this new role.
- Complete the fields as you would for a normal role. See Creating a role for more information on role creation.
- Expand the Types field and select Only.
- Click below the Types field and select Other Type.
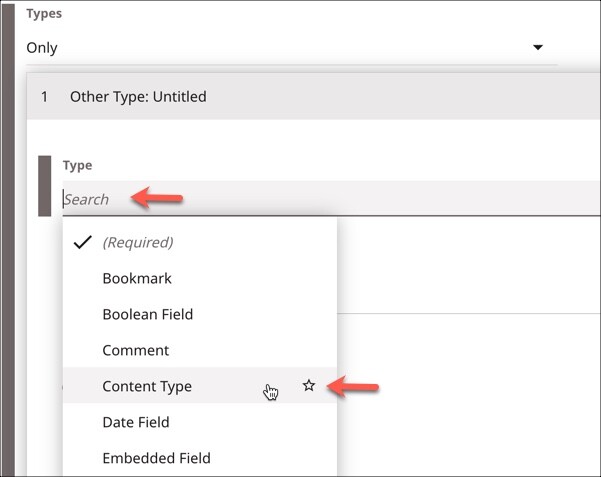
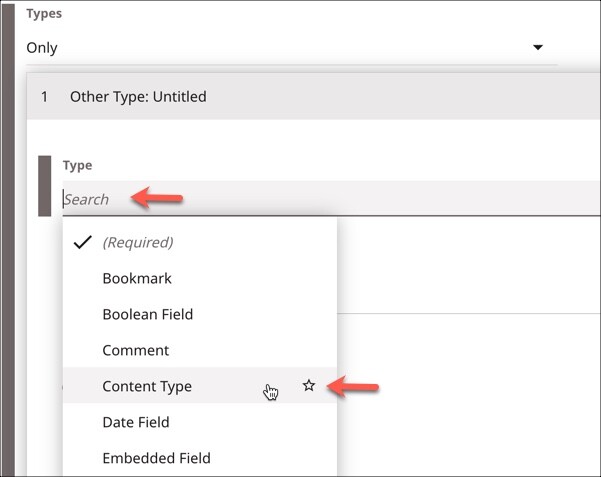
- Expand the Type field and select Content Type.

 Select Content Type
Select Content Type - Expand the Form field and select the name of the custom form you created earlier.

 Select the custom content type you just created
Select the custom content type you just created - Complete any other steps you need to for this role.
- Click Save.
Assign users to the read-only Developer tab role
Now that you have the read-only custom form and role created, the only thing left to do is assign it to users.
To add the read-only role to users:
The selected users now have the read-only Developer tab role assigned to them. Whenever they access an editorial content type (ECT) and click the Developer tab, the fields are read-only and cannot be modified.
To add the read-only role to users:
- Click > Admin > Users & Roles.
- Choose a user.
- Expand Permissions and click Roles (if it is not already selected for this user).
- Select the read-only role you just created in the previous steps.

 Assign a user the read only role
Assign a user the read only role
The selected users now have the read-only Developer tab role assigned to them. Whenever they access an editorial content type (ECT) and click the Developer tab, the fields are read-only and cannot be modified.
Previous Topic
Working with embedded editorial content types
Next Topic
Content edit forms