Tutorial: Configuring dashboards for your team
You are the head of a department that consists of writers, editors, analysts, etc. This team works on producing world-class content for a professional golf publication on a daily basis. As part of this content creation, you and your team need to be able to quickly find assets and get information without having to search for it in Brightspot.
During a team meeting, members of your staff say that while Brightspot contains a wealth of information regarding analytics, it can be time-consuming to dig down to find it. Another team member chimes in and says that as an editor, she loves Brightspot's search capabilities, but would love if there were a quicker way to find assets that need to be reviewed.
As the advanced user that you are, you know the easiest way to make this information available to your team is through the use of dashboards. You tell your team to give you a little time, and that you will develop a dashboard that will give them all the information that they need.
As such, in this tutorial, you will complete the following tasks:
- Create a team dashboard.
- Set the layout of the dashboard.
- Add widgets to the main tab.
- Add tabs to the dashboard that provide information specific to the roles on your team.
- Test the dashboard.
- Add this dashboard to the roles within Brightspot your team members occupy.
- Review the dashboard with your team, and make any changes they feel would help them even more.
This tutorial assumes the following:
- You have access to the Admin area in Brightspot.
- The
writer,editor, andanalystroles have been set-up in Brightspot. See Creating a role and Assigning site specific roles for information on creating and assigning roles in your site.
In this step, you will create the base dashboard for your team. Later, you will add onto it in order to meet the needs of each of the roles on your team.
To create a dashboard:
- Click > Admin > Dashboards.
By default, the New Dashboard page opens where you can create the new dashboard for your team. - Enter the Name for this dashboard.
Since you are creating a dashboard for your team, it makes sense to name it as such. For example, theGolf Newsdashboard. - Enter the Main Tab Name for your dashboard.
Since dashboards can have multiple tabs, each must be identifiable by a name. Perhaps you want your main tab to provide general information that each member of your team can use. In that case, you might name your main tabGeneral Info.
 New dashboard with main tab created
New dashboard with main tab created Click Save.
You have now created your team dashboard, but it does not have any widgets to display. You will begin to build out this dashboard in the next step.
Now it is time to set the layout of the main tab. The layout determines how many columns the main tab will have. Once you set the columns, then you can add widgets to the columns to display information.
To set the layout for the main tab:
In the Main Tab Columns field, click Add Dashboard Column.
When you add that first column, you see the number 100. This means this column spans 100% the width of your dashboard.
We want our dashboard to have two columns, so click Add Dashboard Column again.
Notice how the numbers now say 50 to signify that each column covers 50% of the width of the dashboard.
TipNotice at the top of the columns is a bar with a slider in the middle. This slider allows you to set custom widths for the columns in your dashboard. Perhaps instead of50% / 50%for your column widths, you would prefer70% / 30%. Simply drag that slider toward the column that you want to be the smaller column. This automatically enlarges the other column and allows you to set them to your desired custom width.
The columns stack in the order they are added. Therefore, the first column will be the left-most column, and so forth.
 Second column added to main tab
Second column added to main tab
You have now set the layout of the main tab of your team dashboard to have two columns. Next, you will add the widgets to the column to display the information your team needs.
Now it is time to add the widgets to each column. The widgets are the items on the dashboard that actually display the information you desire.
- In the first column (the one at the top of the stack), click in the Widgets field.
- Scroll through the list of available widgets and select the My Activity Widget. This widget allows each team member to see assets they are working on or have recently touched.
- By default, the title of this widget is
My Activity, but you can change this if desired by adding a new Title. - Repeat these steps for the first column, but this time select the Recent Activity widget.
- In the second column (the one at the bottom of the stack), click in the Widgets field.
- Select the Unpublished Drafts widget.

 Widgets added to the main tab
Widgets added to the main tab - Click Save.
The General Info tab you added has widgets primarily designed to help your writers and editors. You can add multiple tabs to a dashboard to fulfill specialized needs. For example, you also have analysts on your team that need quick access to analytics data. Here you will add a second tab to the same dashboard you just created that will have widgets dedicated to the analysts on your team.
To add an additional tab to a dashboard:
- In the Additional Tabs field, click Add Dashboard Tab.
- Enter a Name for this tab. Since it is going to be for your analysts, name it
Analytics.
 Second tab added
Second tab added - Click Add Dashboard Column.
- Under Widgets, click .
- Select the Report Widget.
- Configure your Report widget.
Enter a Heading for your Report widget. This is the text that displays at the top of the widget.
This first Report widget will display where your site traffic is coming from, so call it
Traffic Source.Expand the Reporter field and select Line.
This selection means your Report widget will have a chart showing a line with your traffic source breakdown.
- Expand the Supplier field and select Traffic Source.
Expand the Channels field and select Search.
The Channels field displays how a visitor arrived at your site.
Expand the Period field and select Past Days.
Past Days allows you to set how many days back you want to examine your traffic sources.
- Expand Time Zone and select your time zone, or the time zone for which you want to report.
- In the Amount field, enter the number of past days you want to look back to gather traffic source data.
Enter120.
 Reports widget fields completed
Reports widget fields completed
- Click Save.
The Report widget is a very powerful widget that allows you to customize reports specifically to show the data you are looking for. We have only scratched the surface of this widget in this exercise. See Configuring the Report widget for more information on using this widget.
Also, setting time intervals and time zones within a widget is extremely important and can drastically affect the results generated. See Understanding time intervals for analytics for detailed information.
One thing to note is that if you do not see any data, it may mean your filtering criteria does not match any live data.
Now that you have your dashboard created, it is time to test it. This can be done easily via your profile and will not affect any other users.
To test your dashboard:
- Click your user name in the upper-right corner of Brightspot to open your user menu.
Click Profile and then click CMS.
This is the page where you can specify your personal preferences within the CMS.

 CMS tab on the user profile page
CMS tab on the user profile page- Expand the Dashboard cluster.
- In the Dashboard field, take note of the name of your current dashboard (you will want to change back to this later), and then select Shared.
- Open the nested Dashboard field and select the
Golf Newsdashboard you created. - Click Save.
- Now click Brightspot in the upper-left corner of the page.
This opens theGolf Newsdashboard you created. Check the widgets on yourGeneral Infotab and yourAnalyticstab to see if they look correct and are easy to use.
 New dashboard with two tabs
New dashboard with two tabs - To return to your regular dashboard, repeat steps 1–6 and replace the
Golf Newsdashboard with the name of your regular dashboard.
All users within Brightspot are assigned a role. A role is a group of permissions that a user has access to. Your team has three roles: writer, editor, and analyst. In this step, you will assign the Golf News dashboard to these roles so they see this dashboard when they log into Brightspot.
To assign a dashboard to a role:
- Click > Admin > Users & Roles.
- Select your Writer role from the Roles widget in the left-navigation bar.
- Click Dashboard.
- In the Dashboard field, select Shared.
- In the nested Dashboard field, select Golf News. This is the dashboard you just created.

 Assigning a dashboard to a role
Assigning a dashboard to a role Click Save.
Now, all of your users who have the
Writerrole assigned to them will see theGolf Newsdashboard the next time they visit their dashboard page in Brightspot.
After your team members viewed the dashboard, they had some feedback that they felt would make the dashboard more useful to them. This can be easily done by modifying the dashboard.
The feedback you were given was that they would prefer to have the widgets reordered on the General Info tab, and the analysts thought a bar chart might be more useful instead of a line graph in the Reports widget.
To modify a dashboard:
- Click > Admin > Dashboards..
- Click Golf News in the Dashboards widget in the left-navigation bar.
Under Main Tab Columns, click the first column cluster to view the widgets.
Remember, the first column is the one listed at the top of the stack.
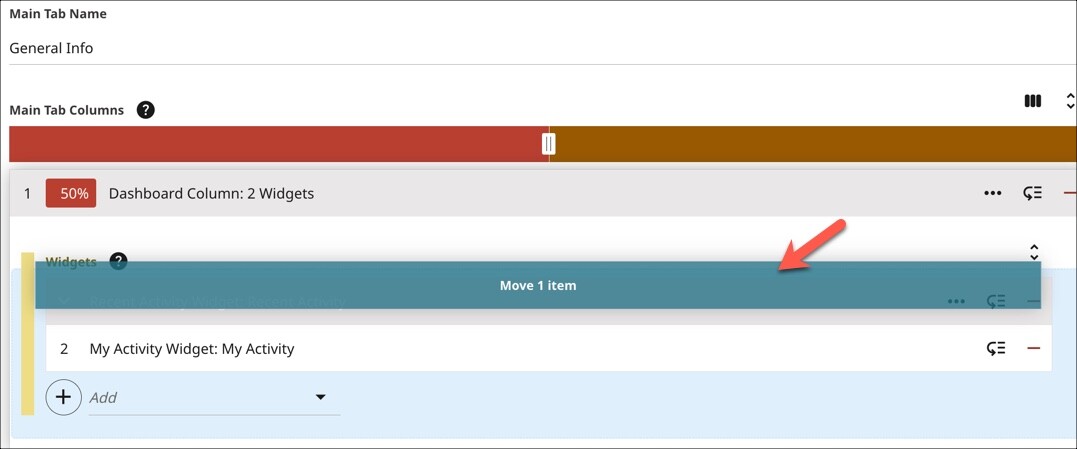
- Click the Recent Activity widget to highlight it, and then drag-and-drop it above the My Activity widget.

 Reordering the widgets by dragging and dropping
Reordering the widgets by dragging and dropping - Under Additional Tabs, expand the Dashboard Tab: Analytics cluster by clicking next to its name.
- Under Columns, expand the only column there is.
- Under Widgets, expand the Report Widget cluster.
- Under Reporter, select Bar Horizontal.

 Changing the Reporter field in the Report widget
Changing the Reporter field in the Report widget - Click Save.
Now when your team members access this dashboard, the widgets on the General Info tab will be reordered as they desired, and the chart on the Analytics tab will now display as a bar graph.