Configuring Google Ad Manager ads
Brightspot provides robust ad capability for your pages. This topic will provide you with the information you need to create ads that work with the Google Ad Manager integration.
Note
You must have the Google Ad Manager integration set-up on your site before attempting to create a Google Ad Manager ad. See Google Ad Manager for information on configuring this integration.
To configure ads:
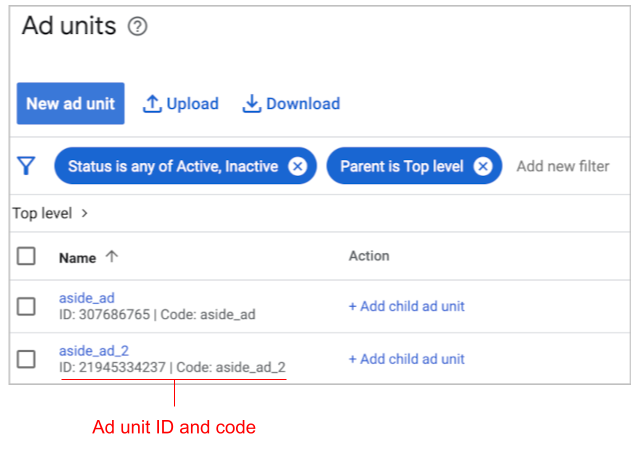
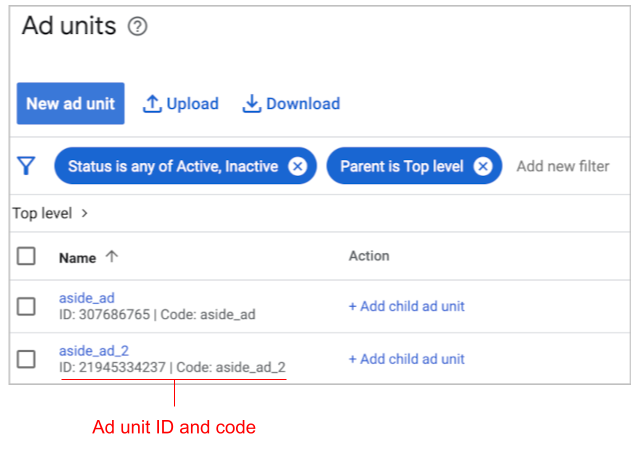
In your Google console, obtain the ID and code for the ad unit that provides the feed. (The ad unit specifies the ad sizes appearing in your content.)


- Click > Ads.
- In the Create widget, select Google DFP Ad and click New. A content edit page appears.
- In the Name field, enter a name for this ad feed.
- In the Slot field, enter the ID and code you obtained in step 1, separated with a slash. For example, referring to the image in step 1, enter
21945334237/aside_ad_2. - In the Sizes field, click and select an ad size. Repeat to add additional ad sizes.
Map ad sizes to browser window sizes by doing the following:
- Under Size Mappings, click . An Ad Size Map form appears.
- From the Minimum Window Size field, select a browser window size.
- From the Ad Sizes field, select an ad size.
Repeat steps a–c to add additional mappings between ad sizes and browser window sizes.
- To suppress the ad feed on mobile devices, toggle on Hide On Mobile.
- To suppress the ad feed on desktop devices, toggle on Hide On Desktop.
- To display the ad as interstitial, toggle on Out Of Page.
To provide a granular ad feed, under Google Dfp Targeting Map List do the following:
- Click . A Custom Targeting Pair form appears.
- In the Key and Value fields, enter a key-value pair configured on your Google inventory. Google provides an ad feed matching the key-value pair.
- Repeat steps a–b to add additional targeting pairs.
- Click Save.
Previous Topic
Google Ad Manager
Next Topic
Google Analytics