Searching for and using a Getty Images image
Use the following procedure to search for and use an image from Getty Images.
To search for and use a Getty Images image:
- Open the search panel.
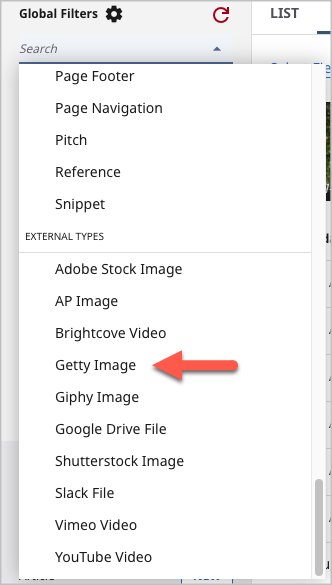
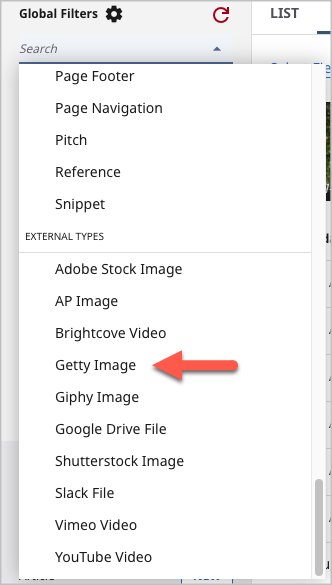
Set the content types filter to Getty Image.

 Searching for a Getty image
Searching for a Getty image- Add other filters or search text. For additional information, see Search filters. Brightspot lists any matching images.
- Click on the image.
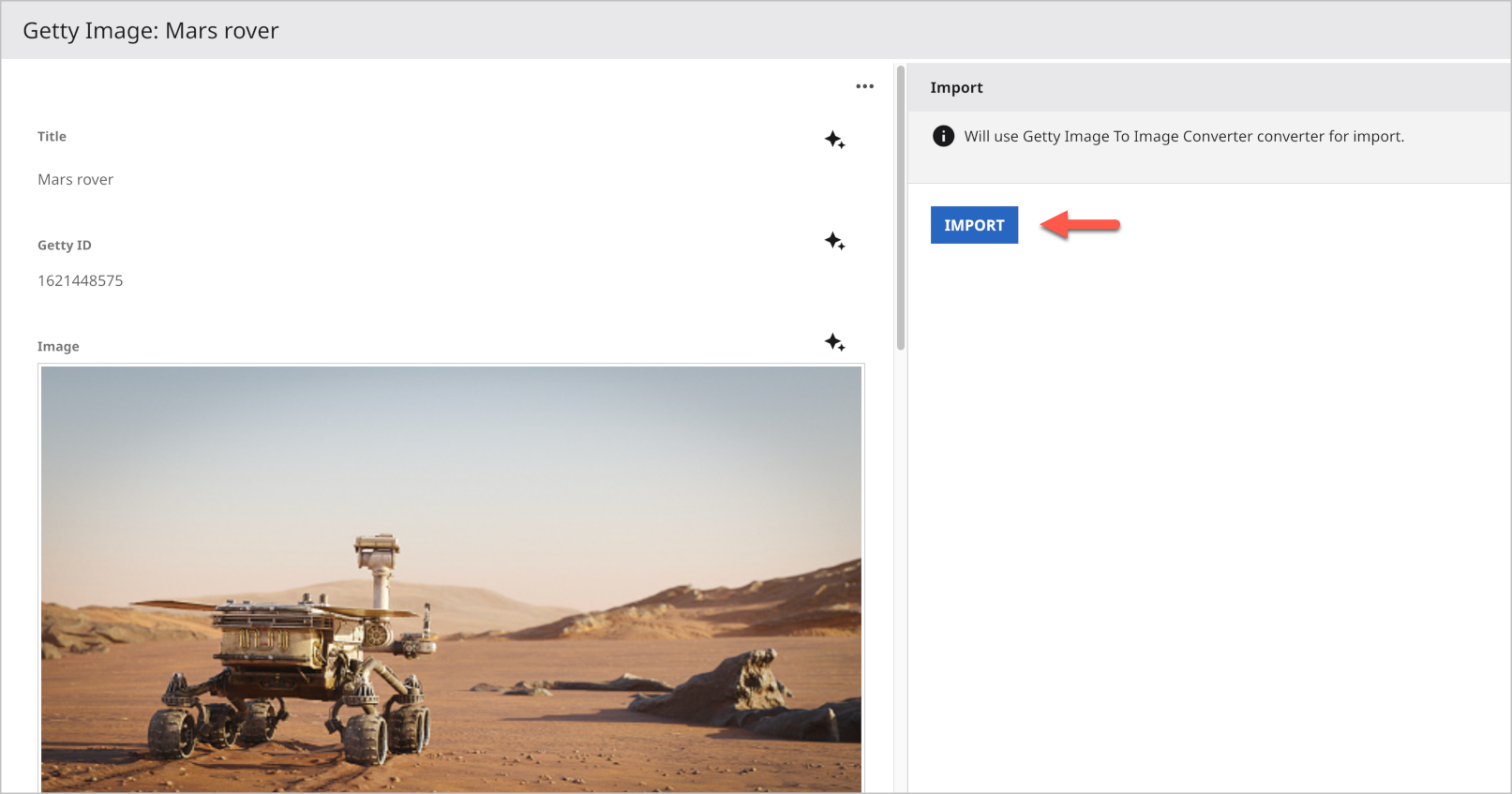
- In the content edit form, click Import.

 Importing a Getty image
Importing a Getty image
Brightspot imports the image and displays it in a content edit form. You can modify the title, caption, credit, or other metadata, and then use the image in an asset.
For additional information about importing external assets, see Understanding the importation of external assets.
See also:
Previous Topic
Configuring the Getty Images integration
Next Topic
Google AdSense