Image Logo
Image logos are branding assets that identify all your published assets. Unlike images that can appear only once in an entire site, image logos should appear on every published asset.
Additionally, rendered image logos include a link that visitors can click, typically to return to your site's homepage.
For a wire frame example of what this content type can look like on your site, see Image Logo design.
Note
Before beginning these steps, make sure you already created the image in Brightspot. For details, see Image.
To add an image logo:
- In a Logo field, select Select. Logo fields are available in the following widgets:
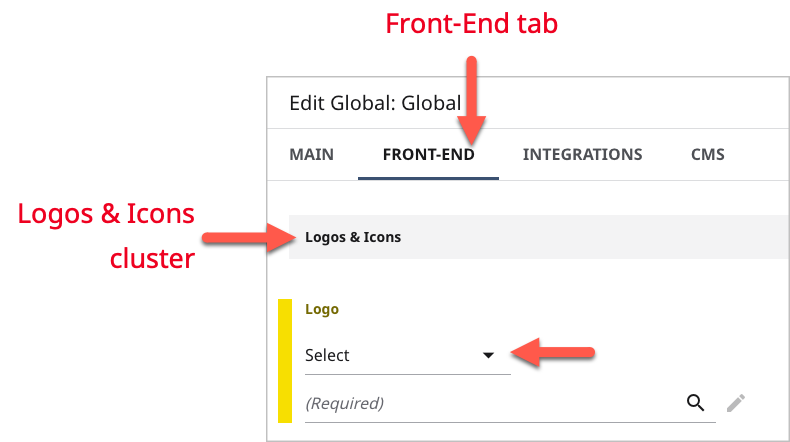
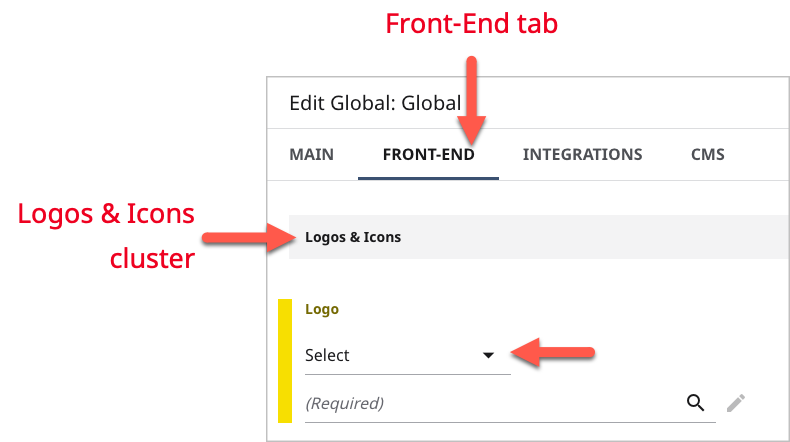
- Edit Global > Front End > Logos & Icons
- Edit Site > Front End > Logos & Icons
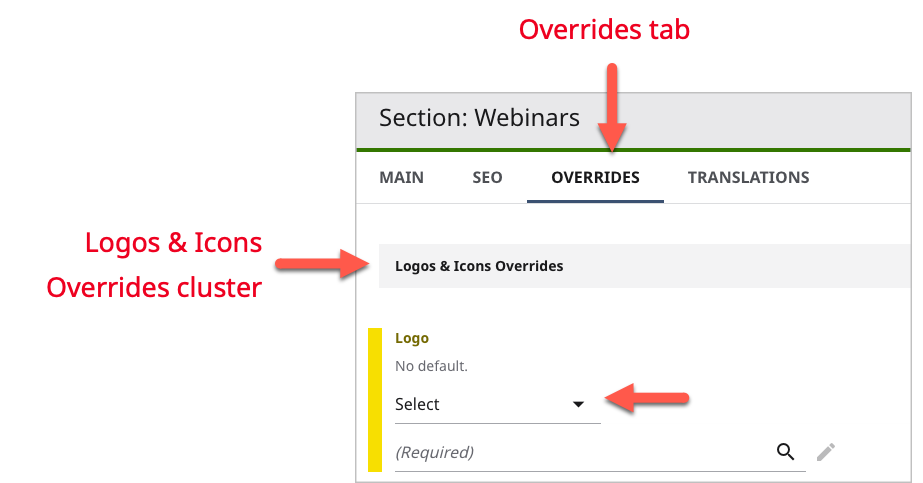
Most edit asset forms, such as Edit Section > Overrides> Logos & Icons overrides

 Location of Logo field in an edit site form
Location of Logo field in an edit site form
 Location of Logo field in an edit asset form
Location of Logo field in an edit asset form
- Click .
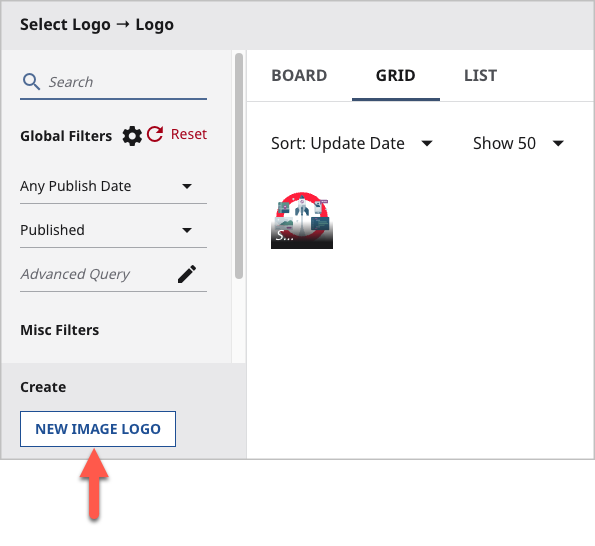
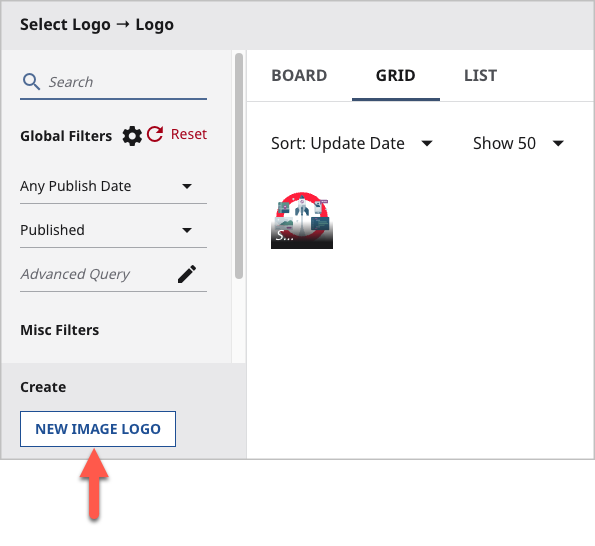
- In the content picker, click New Image Logo.

 Creating a new image logo
Creating a new image logo - Using the following table as a reference, complete the fields as needed.
- Click Save.
- Click Back to return to the content picker.
After saving your image logo, you can use it in assets such as sites, pages, sections, and assets.
| Field | Description |
| Internal name | Enter an internal name for this asset. Brightspot uses this name internally, such as in the search panel and recent activity widget. This name is not visible to visitors to your site. |
| Image | Select an existing image. The image must be in one of the following formats: png, jpg, tiff, bmp, gif, svg, or jpg. For the best visitor experience, use an image that is two or three times the rendered size. For example, if your rendered image logo is 300 × 100, use an image that is 600 × 200h or 900 × 300. |
| Link | Select None, Internal, or External.
|
See also: