Cropping images
This guide explains how to crop an image.
To crop an image:
Above the image, click .


Brightspot opens the image in the image editing form.
- In the image editor, under Sizes, scroll down and click one of the previews. Brightspot displays the preview inside a frame that keeps the focus point (if any) as close to the center as possible.
- Click and drag the handles to adjust the crop as necessary.
- Click the crop area and drag it to move the frame.
- Click Done to close the image editor.
The following images describe the steps for adjusting an image size.
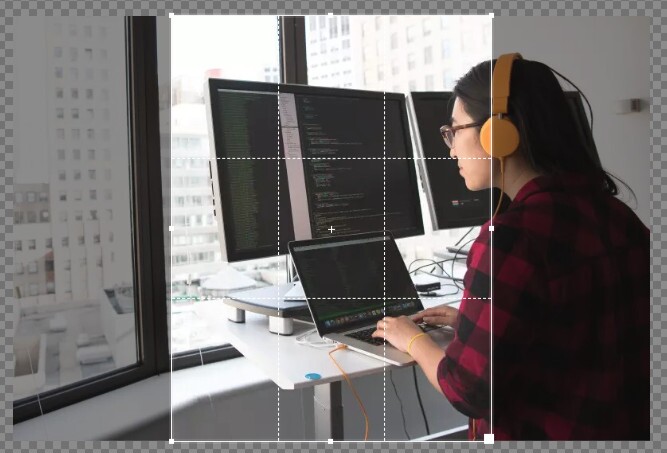
| Step 1: Click on the image size. The grid appears in the image. |   Cropping and image - step 1
|
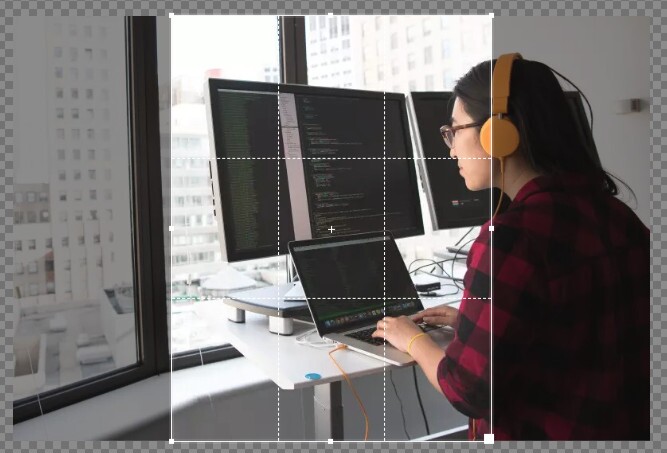
| Step 2: Resize the grid. Depending on the image size, the grid maintains its aspect ratio. For example, if the image size is 16 × 9, the grid maintains an aspect ratio of 1.78. |   Cropping and image - step 2
|
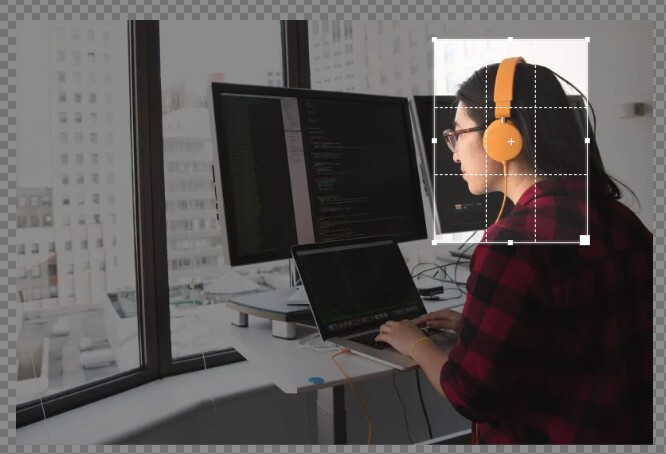
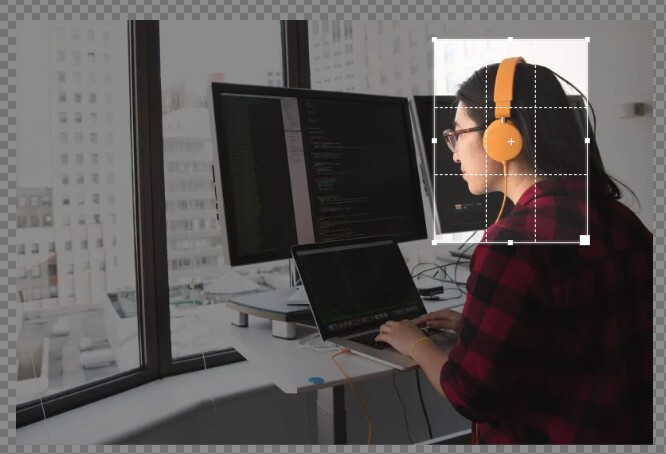
| Step 3: Move the grid over the center of the image you want to appear on the front end. |   Cropping and image - step 3
|